Dokumentation DeDi-Flex
Aus DeDi-Help
| Version vom 02:25, 5. Dez. 2004 (bearbeiten) Mika (Diskussion | Beiträge) (→'''Backend''' ''(Konfiguration im Template)'':) ← Zum vorherigen Versionsunterschied |
Aktuelle Version (11:22, 6. Okt. 2009) (bearbeiten) (Entfernen) Eppi (Diskussion | Beiträge) |
||
| (Der Versionsvergleich bezieht 7 dazwischen liegende Versionen mit ein.) | |||
| Zeile 1: | Zeile 1: | ||
| - | |||
| ''DeDi-Flex - Version 0.68'' | ''DeDi-Flex - Version 0.68'' | ||
| Zeile 11: | Zeile 10: | ||
| - | DeDiFlex 0.68 enth�lt folgende Konfigurationsbereiche: | + | DeDiFlex 0.68 enthält folgende Konfigurationsbereiche: |
| '''Schriftart {font1-5}:''' | '''Schriftart {font1-5}:''' | ||
| - | Es k�nnen 5 Schriftarten ausgew�hlt werden, die von den Elementgruppen verwendet <br> | + | Es können 5 Schriftarten ausgewählt werden, die von den Elementgruppen verwendet <br> |
| - | werden k�nnen. Voraussetzung hierf�r ist ein in ein Layout eingebundenes Stylesheet. | + | werden können. Voraussetzung hierfür ist ein in ein Layout eingebundenes Stylesheet. |
| Zeile 23: | Zeile 22: | ||
| Bitte beachten, dass die CSS-Elemente der Schriftdefinition als CSS-Typ "Klasse" deklariert <br> | Bitte beachten, dass die CSS-Elemente der Schriftdefinition als CSS-Typ "Klasse" deklariert <br> | ||
| - | werden m�ssen, da Sie sonst nicht in dem Auswahlmen� angezeigt werden. Als Beispiel sei hier <br> | + | werden müssen, da Sie sonst nicht in dem Auswahlmenü angezeigt werden. Als Beispiel sei hier <br> |
| auf die CSS-Klasse ".Arial_12px" aus der Standard-CSS-Datei vewiesen. Der Punkt vor dem <br> | auf die CSS-Klasse ".Arial_12px" aus der Standard-CSS-Datei vewiesen. Der Punkt vor dem <br> | ||
| sog. "Selektor" wird automatisch mit angegeben, wenn Sie bei selbst definierten Stylesheets <br> | sog. "Selektor" wird automatisch mit angegeben, wenn Sie bei selbst definierten Stylesheets <br> | ||
| - | in "Design > Stylesheet > CSS-Regel bearbeiten" bei "CSS-Typ" in dem Dropdownfeld "Klasse" ausw�hlen. | + | in "Design > Stylesheet > CSS-Regel bearbeiten" bei "CSS-Typ" in dem Dropdownfeld "Klasse" auswählen. |
| ''{font1-5} mittel class in HTML-Tag einbinden'' | ''{font1-5} mittel class in HTML-Tag einbinden'' | ||
| - | Die Einbindung der Schriftarten erfolgt weiter unten bei den Elementgruppen. Sie ben�tigen <br> | + | Die Einbindung der Schriftarten erfolgt weiter unten bei den Elementgruppen. Sie benötigen <br> |
| - | hier HTML-Tags, die es Ihnen erm�glichen, die CSS-Klasse einzubinden. Ein Beispiel soll das <br> | + | hier HTML-Tags, die es Ihnen ermöglichen, die CSS-Klasse einzubinden. Ein Beispiel soll das <br> |
| verdeutlichen: | verdeutlichen: | ||
| Zeile 38: | Zeile 37: | ||
| ''Beispielbeschreibung'' | ''Beispielbeschreibung'' | ||
| - | Sie m�chten gerne ein einzeiliges Textfeld als Content-Element f�r �berschriften verwenden. <br> | + | Sie möchten gerne ein einzeiliges Textfeld als Content-Element für Überschriften verwenden. <br> |
| Sie definieren in der eingebundene CSS-Datei eine gefettete Schrift. Diese speichern Sie als <br> | Sie definieren in der eingebundene CSS-Datei eine gefettete Schrift. Diese speichern Sie als <br> | ||
| - | Klasse ".Fett" ab. Sie w�hlen in DeDi-Flex als Schriftart "{font1}" diese Klasse ".Fett" aus. <br> | + | Klasse ".Fett" ab. Sie wählen in DeDi-Flex als Schriftart "{font1}" diese Klasse ".Fett" aus. <br> |
| - | Als n�chsten Schritt wechseln Sie mit dem Cursor in das Konfigurationsfeld der 1. Elementgruppe. <br> | + | Als nächsten Schritt wechseln Sie mit dem Cursor in das Konfigurationsfeld der 1. Elementgruppe. <br> |
| - | Die Standardeinstellung ist hier der Eintrag "{text}" und steht f�r die Elementgruppe <br> | + | Die Standardeinstellung ist hier der Eintrag "{text}" und steht für die Elementgruppe <br> |
| - | "Einzeiliges Textfeld". Sie k�nnen die Klasse wie folgt einbinden: | + | "Einzeiliges Textfeld". Sie können die Klasse wie folgt einbinden: |
| Zeile 51: | Zeile 50: | ||
| <div class="{font1}">{text}</div> oder: | <div class="{font1}">{text}</div> oder: | ||
| <span class="{font1}">{text}</span> ...</pre> | <span class="{font1}">{text}</span> ...</pre> | ||
| - | |||
| Zeile 60: | Zeile 58: | ||
| - | '''Element auf an 1. Position einf�gen:''' | ||
| - | Standardgem�� wird im Frontend bei DeDi-Flex das Dropdown-+-Zeichen erst am Ende aller bisher <br> | + | '''Element auf an 1. Position einfügen:''' |
| - | eingef�gten Elemente angezeigt. Mit diesem Kontrollk�stchen k�nnen Sie auch vor allen Elementen <br> | + | |
| + | Standardgemäß wird im Frontend bei DeDi-Flex das Dropdown-+-Zeichen erst am Ende aller bisher <br> | ||
| + | eingefügten Elemente angezeigt. Mit diesem Kontrollkästchen können Sie auch vor allen Elementen <br> | ||
| ein Dropdown-+-Zeichen anzeigen lassen. | ein Dropdown-+-Zeichen anzeigen lassen. | ||
| - | '''Element auf jeder Zeile einf�gen:''' | + | |
| + | '''Element auf jeder Zeile einfügen:''' | ||
| Mit dieser Option wird nach jedem Element ein Dropdown-+-Zeichen angezeigt. | Mit dieser Option wird nach jedem Element ein Dropdown-+-Zeichen angezeigt. | ||
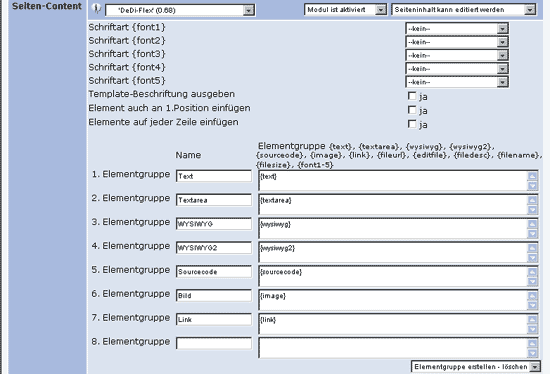
| - | Das Bild zeigt DeDi-Flex 0.68 bei allen drei folgenden aktivierten Optionen. | ||
| - | [[Bild:Dediflex_0.68_05_optionen.png]] | + | Das Bild zeigt DeDi-Flex 0.68 mit allen aktivierten Optionen. |
| + | [[Bild:Dediflex_0.68_05_optionen.png]] | ||
| Zeile 89: | Zeile 89: | ||
| Elementgruppe {sourcecode} = Quellcode <br> | Elementgruppe {sourcecode} = Quellcode <br> | ||
| Elementgruppe {image} = verweist auf ein Bild, das mit dem Dateimanager verwaltet wird <br> | Elementgruppe {image} = verweist auf ein Bild, das mit dem Dateimanager verwaltet wird <br> | ||
| - | Elementgruppe {link} = Verkn�pfung zu einer Seite <br> | + | Elementgruppe {link} = Verknüpfung zu einer Seite <br> |
| - | Elementgruppe {fileurl} = Verkn�pfung zu einer Datei, die mit dem Dateimanager verwaltet wird. <br> | + | Elementgruppe {fileurl} = Verknüpfung zu einer Datei, die mit dem Dateimanager verwaltet wird. <br> |
| - | Elementgruppe {editfile} = M�glichkeit, Dateilink zu �ndern <br> | + | Elementgruppe {editfile} = Möglichkeit, Dateilink zu ündern <br> |
| Elementgruppe {filedesc} = Dateibeschreibung aus Dateimanager anzeigen lassen <br> | Elementgruppe {filedesc} = Dateibeschreibung aus Dateimanager anzeigen lassen <br> | ||
| Elementgruppe {filename} = Dateiname anzeigen lassen <br> | Elementgruppe {filename} = Dateiname anzeigen lassen <br> | ||
| - | Elementgruppe {filesize} = Dateigr��e anzeigen lassen <br> | + | Elementgruppe {filesize} = Dateigröße anzeigen lassen <br> |
| Elementgruppe {font1-5} = Layoutvariable, die auf Stylesheet-Klasse verweist <br> | Elementgruppe {font1-5} = Layoutvariable, die auf Stylesheet-Klasse verweist <br> | ||
| + | |||
| + | '''Hinweis zur Version 0.91:''' | ||
| + | <br> | ||
| + | In dieser Version gibt es erweiterte Parameter/Variablen für das Link-Element, welche in der Vorgabe-Einstellung aber leider fehlerhaft kombiniert sind sind und deshalb so nicht funktionieren: | ||
| + | |||
| + | <pre>{editlink} {linkurl}, {linkdesc} ,{linktarget}</pre> | ||
| + | <br> | ||
| + | Statt der Variablen "{link}" gibt es jetzt alternativ die Variable "{editlink}" das ganze kann wie folgt definiert werden werden: | ||
| + | <br> | ||
| + | <pre>{editlink} <a href="{linkurl}" target="{linktarget}">{linkdesc}</a></pre> | ||
| + | |||
| [http://forum.der-dirigent.de/index.php?act=ST&f=12&t=1513&hl=editfile&s=821c06249a495ccb185f054cb1430e76 Beispiel aus dem Forum zur Verwendung >>>] | [http://forum.der-dirigent.de/index.php?act=ST&f=12&t=1513&hl=editfile&s=821c06249a495ccb185f054cb1430e76 Beispiel aus dem Forum zur Verwendung >>>] | ||
| - | '''Elementgruppe erstellen/l�schen:''' | + | '''Elementgruppe erstellen/löschen:''' |
| - | Hier k�nnen weitere Elementgruppenfelder erstellt bzw. bestehende gel�scht werden. | + | Hier können weitere Elementgruppenfelder erstellt bzw. bestehende gelöscht werden. |
| - | == '''Frontend''' ''(Erscheinungsbild und M�glichkeiten auf der Seite)'': == | + | == '''Frontend''' ''(Erscheinungsbild und Möglichkeiten auf der Seite)'': == |
| ---- | ---- | ||
| - | |||
| - | [[Bild:Dediflex_0.68_04_elemente.png]] | ||
| DeDi-Flex zeichnet - wie sein Name schon sagt - aus, dass verschiedene sog. Elemente, <br> | DeDi-Flex zeichnet - wie sein Name schon sagt - aus, dass verschiedene sog. Elemente, <br> | ||
| - | welche �ber Elementgruppen definiert werden, frei �ber ein Dropdownmen� auf einer Seite <br> | + | welche über Elementgruppen definiert werden, frei über ein Dropdownmenü auf einer Seite <br> |
| - | eingef�gt werden k�nnen. | + | eingefügt werden können. |
| - | Im Frontend erscheint das Modul zun�chst als +-Zeichen. Klickt man auf das +-Zeichen | + | Im Frontend erscheint das Modul zunächst als +-Zeichen. Klickt man auf das +-Zeichen |
| - | <br> �ffnet sich ein Dropdownmen�. Dieses Dropdownmen� enth�lt Content-Elemente wie z. B. <br> | + | <br> öffnet sich ein Dropdownmenü. Dieses Dropdownmenü enthält Content-Elemente wie z. B. <br> |
| - | ein einzeiliges Textfeld oder den Wysiwyg-Editor. Dem Redakteur/Admin ist es m�glich <br> | + | ein einzeiliges Textfeld oder den Wysiwyg-Editor. Dem Redakteur/Admin ist es möglich <br> |
| - | mehrere Elemente untereinander in unterschiedlicher, frei w�hlbarer Reihenfolge, einzuf�gen. | + | mehrere Elemente untereinander in unterschiedlicher, frei wählbarer Reihenfolge, einzufügen. |
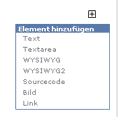
| [[Bild:Dediflex_0.68_02_einfg_menue.png]] | [[Bild:Dediflex_0.68_02_einfg_menue.png]] | ||
| - | Zun�chst erscheint lediglich eine leere Bearbeitungszeile ohne Inhalt. Diese Zeile enth�lt: | + | Zunächst erscheint lediglich eine leere Bearbeitungszeile ohne Inhalt. Diese Zeile enthält: |
| Zeile 132: | Zeile 141: | ||
| '''Edit-Button:''' [[Bild:Dediflex_0.68_08_button_edit.png]] | '''Edit-Button:''' [[Bild:Dediflex_0.68_08_button_edit.png]] | ||
| - | �ffnet bei Klick den Editier-Modus des jeweiligen Elements. | + | öffnet bei Klick den Editier-Modus des jeweiligen Elements. |
| - | '''L�schen-Button:''' [[Bild:Dediflex_0.68_09_button_garbage.png]] | + | '''Löschen-Button:''' [[Bild:Dediflex_0.68_09_button_garbage.png]] |
| - | L�scht nach Best�tigung das jew. Element. | + | Löscht nach Bestätigung das jew. Element. |
| + | |||
| + | |||
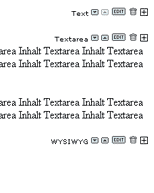
| + | Das folgende Bild zeigt DeDi-Flex mit eingefügtem Content (natürlich bei eingeloggtem Redakteur/Admin) | ||
| + | |||
| + | [[Bild:Dediflex_0.68_04_elemente.png]] | ||
| + | [[Category:Moduldokumentationen|D]] | ||
Aktuelle Version
DeDi-Flex - Version 0.68
[bearbeiten] Backend (Konfiguration im Template):
DeDiFlex 0.68 enthält folgende Konfigurationsbereiche:
Schriftart {font1-5}:
Es können 5 Schriftarten ausgewählt werden, die von den Elementgruppen verwendet
werden können. Voraussetzung hierfür ist ein in ein Layout eingebundenes Stylesheet.
CSS-Typ muss stimmen
Bitte beachten, dass die CSS-Elemente der Schriftdefinition als CSS-Typ "Klasse" deklariert
werden müssen, da Sie sonst nicht in dem Auswahlmenü angezeigt werden. Als Beispiel sei hier
auf die CSS-Klasse ".Arial_12px" aus der Standard-CSS-Datei vewiesen. Der Punkt vor dem
sog. "Selektor" wird automatisch mit angegeben, wenn Sie bei selbst definierten Stylesheets
in "Design > Stylesheet > CSS-Regel bearbeiten" bei "CSS-Typ" in dem Dropdownfeld "Klasse" auswählen.
{font1-5} mittel class in HTML-Tag einbinden
Die Einbindung der Schriftarten erfolgt weiter unten bei den Elementgruppen. Sie benötigen
hier HTML-Tags, die es Ihnen ermöglichen, die CSS-Klasse einzubinden. Ein Beispiel soll das
verdeutlichen:
Beispielbeschreibung
Sie möchten gerne ein einzeiliges Textfeld als Content-Element für Überschriften verwenden.
Sie definieren in der eingebundene CSS-Datei eine gefettete Schrift. Diese speichern Sie als
Klasse ".Fett" ab. Sie wählen in DeDi-Flex als Schriftart "{font1}" diese Klasse ".Fett" aus.
Als nächsten Schritt wechseln Sie mit dem Cursor in das Konfigurationsfeld der 1. Elementgruppe.
Die Standardeinstellung ist hier der Eintrag "{text}" und steht für die Elementgruppe
"Einzeiliges Textfeld". Sie können die Klasse wie folgt einbinden:
Code-Beispiel
<p class="{font1}">{text}</p> oder:
<div class="{font1}">{text}</div> oder:
<span class="{font1}">{text}</span> ...
Template-Beschriftung ausgeben:
Der Eintrag in dem Feld "Name" der jeweiligen Elementgruppe wird mit ausgegeben
Element auf an 1. Position einfügen:
Standardgemäß wird im Frontend bei DeDi-Flex das Dropdown-+-Zeichen erst am Ende aller bisher
eingefügten Elemente angezeigt. Mit diesem Kontrollkästchen können Sie auch vor allen Elementen
ein Dropdown-+-Zeichen anzeigen lassen.
Element auf jeder Zeile einfügen:
Mit dieser Option wird nach jedem Element ein Dropdown-+-Zeichen angezeigt.
Das Bild zeigt DeDi-Flex 0.68 mit allen aktivierten Optionen.
Elementgruppe 1 - 8
Hier definieren Sie die Art, Anzahl und Reihenfolge der sog. Elementgruppen. Die Elementgruppen
stellen folgende Einzelmodule in DeDi-Flex dar:
Elementgruppe {text} = einzeiliges Textfeld
Elementgruppe {textarea} = mehrzeilige Textarea
Elementgruppe {wysiwyg} = Wysiwyg-Editor 1
Elementgruppe {wysiwyg2} = Wysiwyg-Editor 2 (mit erw. Funktionen)
Elementgruppe {sourcecode} = Quellcode
Elementgruppe {image} = verweist auf ein Bild, das mit dem Dateimanager verwaltet wird
Elementgruppe {link} = Verknüpfung zu einer Seite
Elementgruppe {fileurl} = Verknüpfung zu einer Datei, die mit dem Dateimanager verwaltet wird.
Elementgruppe {editfile} = Möglichkeit, Dateilink zu ündern
Elementgruppe {filedesc} = Dateibeschreibung aus Dateimanager anzeigen lassen
Elementgruppe {filename} = Dateiname anzeigen lassen
Elementgruppe {filesize} = Dateigröße anzeigen lassen
Elementgruppe {font1-5} = Layoutvariable, die auf Stylesheet-Klasse verweist
Hinweis zur Version 0.91:
In dieser Version gibt es erweiterte Parameter/Variablen für das Link-Element, welche in der Vorgabe-Einstellung aber leider fehlerhaft kombiniert sind sind und deshalb so nicht funktionieren:
{editlink} {linkurl}, {linkdesc} ,{linktarget}
Statt der Variablen "{link}" gibt es jetzt alternativ die Variable "{editlink}" das ganze kann wie folgt definiert werden werden:
{editlink} <a href="{linkurl}" target="{linktarget}">{linkdesc}</a>
Beispiel aus dem Forum zur Verwendung >>>
Elementgruppe erstellen/löschen:
Hier können weitere Elementgruppenfelder erstellt bzw. bestehende gelöscht werden.
[bearbeiten] Frontend (Erscheinungsbild und Möglichkeiten auf der Seite):
DeDi-Flex zeichnet - wie sein Name schon sagt - aus, dass verschiedene sog. Elemente,
welche über Elementgruppen definiert werden, frei über ein Dropdownmenü auf einer Seite
eingefügt werden können.
Im Frontend erscheint das Modul zunächst als +-Zeichen. Klickt man auf das +-Zeichen
öffnet sich ein Dropdownmenü. Dieses Dropdownmenü enthält Content-Elemente wie z. B.
ein einzeiliges Textfeld oder den Wysiwyg-Editor. Dem Redakteur/Admin ist es möglich
mehrere Elemente untereinander in unterschiedlicher, frei wählbarer Reihenfolge, einzufügen.
Zunächst erscheint lediglich eine leere Bearbeitungszeile ohne Inhalt. Diese Zeile enthält:
Up- und Down-Button: ![]()
![]() Verschiebt Elementgruppe jeweils um eins nach oben bzw. unten.
Verschiebt Elementgruppe jeweils um eins nach oben bzw. unten.
Edit-Button: ![]() öffnet bei Klick den Editier-Modus des jeweiligen Elements.
öffnet bei Klick den Editier-Modus des jeweiligen Elements.
Löschen-Button: ![]() Löscht nach Bestätigung das jew. Element.
Löscht nach Bestätigung das jew. Element.
Das folgende Bild zeigt DeDi-Flex mit eingefügtem Content (natürlich bei eingeloggtem Redakteur/Admin)