Handbuch:Erste Schritte
Aus DeDi-Help
| Version vom 12:32, 6. Nov. 2006 (bearbeiten) Itchy (Diskussion | Beiträge) K (→Der Dateimanager) ← Zum vorherigen Versionsunterschied |
Version vom 10:39, 6. Okt. 2009 (bearbeiten) (Entfernen) Eppi (Diskussion | Beiträge) Zum nächsten Versionsunterschied → |
||
| Zeile 1: | Zeile 1: | ||
| == Schnelleinstieg - Erste Schritte == | == Schnelleinstieg - Erste Schritte == | ||
| - | Der Schnelleinstieg beschreibt in wenigen Schritten den Weg zur ersten, kleinen DeDi-Seite. In diesem Abschnitt werden nicht alle Funktionen beschrieben. Eine ausf�hrliche Anleitung aller Funktionen folgt in den n�chsten Kapitel. | + | Der Schnelleinstieg beschreibt in wenigen Schritten den Weg zur ersten, kleinen DeDi-Seite. In diesem Abschnitt werden nicht alle Funktionen beschrieben. Eine ausführliche Anleitung aller Funktionen folgt in den nächsten Kapitel. |
| - | Um mit dem Schnelleinstieg ein erstes Verst�ndnis f�r die Arbeitsweise der Software �Der-Dirigent� zu erhalten, loggen Sie sich in das Backend ein und folgen Sie den beschriebenen Schritten. | + | Um mit dem Schnelleinstieg ein erstes Verständnis für die Arbeitsweise der Software "Der-Dirigent" zu erhalten, loggen Sie sich in das Backend ein und folgen Sie den beschriebenen Schritten. |
| - | Nach dem Login sehen Sie den Administrationsbereich, das so genannte �Backend� der Software: | + | Nach dem Login sehen Sie den Administrationsbereich, das so genannte "Backend" der Software: |
| [[Bild:Redaktion-seiten-leer.jpg|Backend]] | [[Bild:Redaktion-seiten-leer.jpg|Backend]] | ||
| Zeile 13: | Zeile 13: | ||
| Grundlage eines jeden DeDi Systems ist das Layout. Das Layout definiert das Aussehen unserer Seite. Als Layoutvorlage kann eine beliebige HTML Datei verwendet werden, die bei Bedarf mit jedem beliebiegen HTML-Editor (Frontpage, Dreamwaever) erstellt werden kann. | Grundlage eines jeden DeDi Systems ist das Layout. Das Layout definiert das Aussehen unserer Seite. Als Layoutvorlage kann eine beliebige HTML Datei verwendet werden, die bei Bedarf mit jedem beliebiegen HTML-Editor (Frontpage, Dreamwaever) erstellt werden kann. | ||
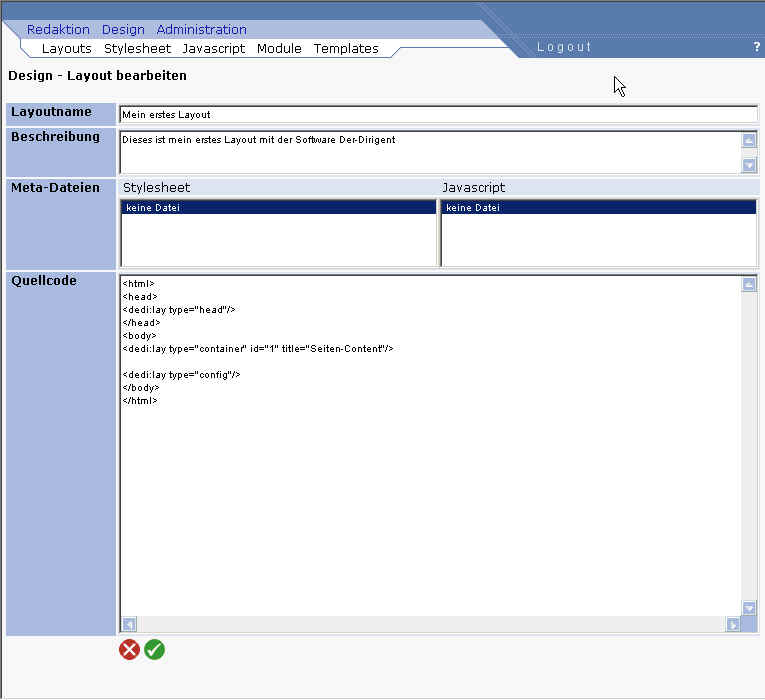
| - | Um ein neues Layout zu erstellen, gehen Sie im Men� auf „Design > Layouts“ und dann rechts auf „Neues Layout“. Nun wird Ihnen ein Eingabeformular angezeigt. | + | Um ein neues Layout zu erstellen, gehen Sie im Menü auf „Design > Layouts“ und dann rechts auf „Neues Layout“. Nun wird Ihnen ein Eingabeformular angezeigt. |
| [[Bild:Design-layout-vorlage.jpg|Neues Layout anlegen]] | [[Bild:Design-layout-vorlage.jpg|Neues Layout anlegen]] | ||
| - | '''Die Formularfelder zur Erkl�rung:''' | + | '''Die Formularfelder zur Erklärung:''' |
| '''Layoutname'''<br> | '''Layoutname'''<br> | ||
| Zeile 24: | Zeile 24: | ||
| '''Beschreibung'''<br> | '''Beschreibung'''<br> | ||
| - | Hier k�nnen Sie eine Beschreibung des Layouts eingeben, z.B. „Mein erstes Layout“ | + | Hier können Sie eine Beschreibung des Layouts eingeben, z.B. „Mein erstes Layout“ |
| '''Meta-Dateien'''<br> | '''Meta-Dateien'''<br> | ||
| - | Hier k�nnen Sie sp�ter die vom System verwalteten Java- und CSS-Dateien direkt in das Layout integrieren. In unserem Schnelleinstieg stehen hier noch keine Dateien zur Verf�gung. | + | Hier können Sie später die vom System verwalteten Java- und CSS-Dateien direkt in das Layout integrieren. In unserem Schnelleinstieg stehen hier noch keine Dateien zur Verfügung. |
| '''Quellcode'''<br> | '''Quellcode'''<br> | ||
| - | Hier wird der HTML-Quellcode des gew�nschten Layoutes eingef�gt. Als Vorlage wird der Standard-Quellcode von DeDi ausgegeben. Wir wollen an dieser Stelle noch nicht weiter darauf eingehen, schauen uns den Quellcode aber des besseren Verst�ndnisses einmal kurz an: | + | Hier wird der HTML-Quellcode des gewünschten Layoutes eingefügt. Als Vorlage wird der Standard-Quellcode von DeDi ausgegeben. Wir wollen an dieser Stelle noch nicht weiter darauf eingehen, schauen uns den Quellcode aber des besseren Verständnisses einmal kurz an: |
| <html> | <html> | ||
| Zeile 47: | Zeile 47: | ||
| </html> | </html> | ||
| - | '''Erkl�rung des Quellcode:''' | + | '''Erklärung des Quellcode:''' |
| - | Sie sehen einen normalen, einfachen, HTML Code einer Seite mit “head” und “body”. Der HTML Code muss mit bestimmten DeDi-Layout-Variablen best�ckt werden, um sp�ter mit dem System zusammen arbeiten zu k�nnen. | + | Sie sehen einen normalen, einfachen, HTML Code einer Seite mit “head” und “body”. Der HTML Code muss mit bestimmten DeDi-Layout-Variablen bestückt werden, um später mit dem System zusammen arbeiten zu können. |
| - | Im Headbereich wird der DeDi_Layout-Tag <dedi:lay type="head"/> eingef�gt. An dieser Stelle erfolgt sp�ter im HTML Code die automatisierte Ausgabe der Java- und CSS-Dateien sowie der Meta-Angaben. | + | Im Headbereich wird der DeDi_Layout-Tag <dedi:lay type="head"/> eingefügt. An dieser Stelle erfolgt später im HTML Code die automatisierte Ausgabe der Java- und CSS-Dateien sowie der Meta-Angaben. |
| - | Der <title>-Tag sollte nicht vergessen werden, da �ber diesen Tag der Titel der jeweiligen Seite ausgegeben wird. Nat�rlich kann man davor und dahinter seine eigenen immer vorhandenen Titel eingeben. | + | Der <title>-Tag sollte nicht vergessen werden, da über diesen Tag der Titel der jeweiligen Seite ausgegeben wird. Natürlich kann man davor und dahinter seine eigenen immer vorhandenen Titel eingeben. |
| - | Im Bodybereich wird <dedi:lay type="container" id="1" title="Seiten-Content"/> eingef�gt. Mit dem so genannten DeDi-Container wird ein Bereich definiert, in dem sp�ter mit den verschiedenen Tools der System Content verwaltet bzw. angelegt wird. Der DeDi-Container-Tag kann beliebig oft in das Layout eingef�gt werden. Zu beachten ist nur eine eigene ID f�r jeden Container-Tag, sowie eine entsprechende Beschreibung der title-Angabe. Jedem Container k�nnen sp�ter unterschiedliche Module zugewiesen werden. | + | Im Bodybereich wird <dedi:lay type="container" id="1" title="Seiten-Content"/> eingefügt. Mit dem so genannten DeDi-Container wird ein Bereich definiert, in dem später mit den verschiedenen Tools der System Content verwaltet bzw. angelegt wird. Der DeDi-Container-Tag kann beliebig oft in das Layout eingefügt werden. Zu beachten ist nur eine eigene ID für jeden Container-Tag, sowie eine entsprechende Beschreibung der title-Angabe. Jedem Container können später unterschiedliche Module zugewiesen werden. |
| - | Am Ende des Body-Bereiches wird <dedi:lay type="config"/> eingef�gt. Dies erzeugt sp�ter im Backend einen kleinen Bearbeitungslayer, mit dem Sie neue Seiten und Ordner anlegen und diese, aus der Seite heraus, konfigurieren k�nnen. | + | Am Ende des Body-Bereiches wird <dedi:lay type="config"/> eingefügt. Dies erzeugt später im Backend einen kleinen Bearbeitungslayer, mit dem Sie neue Seiten und Ordner anlegen und diese, aus der Seite heraus, konfigurieren können. |
| '''Beispiel:'''<br> | '''Beispiel:'''<br> | ||
| - | F�r den Schnelleinstieg erstellen Sie sich mit einem beliebigen HTML-Editor eine neue HTML-Seite (ohne Frames!) mit einer zweispaltigen Tabelle und best�cken Sie diese mit den oben beschriebenen DeDi-Layout-Tags: | + | Für den Schnelleinstieg erstellen Sie sich mit einem beliebigen HTML-Editor eine neue HTML-Seite (ohne Frames!) mit einer zweispaltigen Tabelle und bestücken Sie diese mit den oben beschriebenen DeDi-Layout-Tags: |
| <dedi:lay type="head"/> Im Head-Bereich der HTML-Seite<br> | <dedi:lay type="head"/> Im Head-Bereich der HTML-Seite<br> | ||
| Zeile 71: | Zeile 71: | ||
| <dedi:lay type="config"/> Am Ende des Body-Bereiches<br> | <dedi:lay type="config"/> Am Ende des Body-Bereiches<br> | ||
| - | Als Vorlage k�nnen Sie auch folgenden Code benutzen: | + | Als Vorlage können Sie auch folgenden Code benutzen: |
| <html> | <html> | ||
| Zeile 93: | Zeile 93: | ||
| - | Den Quellcode, oder Ihren eigenen, kopieren Sie und f�gen diesen in das Formulafeld „Quellcode“ ein. Den vorher von DeDi generierten Quellcode �berschreiben Sie dabei nat�rlich oder l�schen Ihn vorher aus dem Formularfeld. | + | Den Quellcode, oder Ihren eigenen, kopieren Sie und fügen diesen in das Formulafeld „Quellcode“ ein. Den vorher von DeDi generierten Quellcode überschreiben Sie dabei natürlich oder löschen Ihn vorher aus dem Formularfeld. |
| - | Zum Speichern des neuen Layouts klicken Sie einfach auf den gr�nen Button. Sie sehen das neue Layout nun in der �bersicht unter „Design > Layouts“ | + | Zum Speichern des neuen Layouts klicken Sie einfach auf den grünen Button. Sie sehen das neue Layout nun in der Übersicht unter „Design > Layouts“ |
| Zeile 104: | Zeile 104: | ||
| - | Im Layout haben Sie an zwei Stellen den DeDi-Tag <dedi:lay type="container" id="x" title="xy"/> platziert. An diese Stellen wollen wir sp�ter Content, also Inhalte einf�gen. | + | Im Layout haben Sie an zwei Stellen den DeDi-Tag <dedi:lay type="container" id="x" title="xy"/> platziert. An diese Stellen wollen wir später Content, also Inhalte einfügen. |
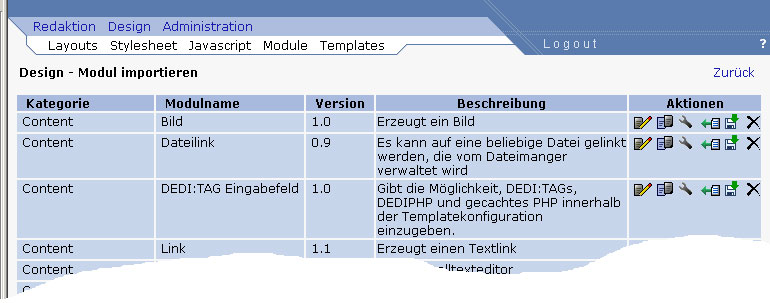
| - | Da die Verwaltung von Inhalten im Bereich <dedi:lay type="container" id="x" title="xy"/> �ber Module gesteuert wird, muss hierzu erstmal das passende Modul importiert werden. Wir gehen hierzu auf „Design > Module“ und klicken rechts auf „Modul importieren“. | + | Da die Verwaltung von Inhalten im Bereich <dedi:lay type="container" id="x" title="xy"/> Über Module gesteuert wird, muss hierzu erstmal das passende Modul importiert werden. Wir gehen hierzu auf „Design > Module“ und klicken rechts auf „Modul importieren“. |
| [[Bild:Design-module-uebersicht.jpg]] | [[Bild:Design-module-uebersicht.jpg]] | ||
| - | DeDi bringt schon von Haus aus eine Vielzahl an Modulen mit. Einen �berblick sehen Sie hier in der Liste. | + | DeDi bringt schon von Haus aus eine Vielzahl an Modulen mit. Einen Überblick sehen Sie hier in der Liste. |
| - | F�r unser erstelltes Layout m�ssen Sie erstmal zwei Module importieren: | + | Für unser erstelltes Layout müssen Sie erstmal zwei Module importieren: |
| Navigation (erstellt eine Navigation aller Seiten)<br> | Navigation (erstellt eine Navigation aller Seiten)<br> | ||
| - | WYSIWYG (stellt einen Editor zum erstellen von Inhalten zur Verf�gung) | + | WYSIWYG (stellt einen Editor zum erstellen von Inhalten zur Verfügung) |
| - | Klicken Sie bei beiden Modulen jeweils Links auf „Modul importieren“. Sie bekommen nun eine Best�tigung das, dass Modul erfolgreich importiert wurde. Beide Module stehen nun im Backend zur Verf�gung. | + | Klicken Sie bei beiden Modulen jeweils Links auf „Modul importieren“. Sie bekommen nun eine Bestätigung das, dass Modul erfolgreich importiert wurde. Beide Module stehen nun im Backend zur Verfügung. |
| - | Das Navigationsmodul muss m�glicherweise zuerst konfiguriert werden. Die Anleitung dazu finden Sie [http://help.der-dirigent.de/index.php?title=Handbuch#a_Navigation hier] | + | Das Navigationsmodul muss möglicherweise zuerst konfiguriert werden. Die Anleitung dazu finden Sie [http://help.der-dirigent.de/index.php?title=Handbuch#a_Navigation hier] |
| - | Auf alle anderen Module gehen wir sp�ter im Bereich [[Anleitungen#Moduldokumetationen|Moduldokumentationen]] genauer ein. | + | Auf alle anderen Module gehen wir später im Bereich [[Anleitungen#Moduldokumetationen|Moduldokumentationen]] genauer ein. |
| == Template anlegen == | == Template anlegen == | ||
| - | Die Steuerung, welche Module auf einer Seite ausgegeben werden, erfolgt �ber Templates. Sie m�ssen nun ein neues Template anlegen. Gehen Sie hierzu auf „Design > Templates“ und klicken rechts auf „Neues Template“. | + | Die Steuerung, welche Module auf einer Seite ausgegeben werden, erfolgt über Templates. Sie müssen nun ein neues Template anlegen. Gehen Sie hierzu auf „Design > Templates“ und klicken rechts auf „Neues Template“. |
| Zeile 140: | Zeile 140: | ||
| {| | {| | ||
| |'''Templatename''' | |'''Templatename''' | ||
| - | |Geben Sie hier einen Namen f�r das Template ein, z.B. „Mein erstes Template“ | + | |Geben Sie hier einen Namen für das Template ein, z.B. „Mein erstes Template“ |
| |- | |- | ||
| |'''Beschreibung''' | |'''Beschreibung''' | ||
| - | |Hier k�nnen Sie eine Beschreibung des Templates eingeben | + | |Hier können Sie eine Beschreibung des Templates eingeben |
| |- | |- | ||
| |'''Layout''' | |'''Layout''' | ||
| - | |W�hlen Sie hier das gew�nschte Layout aus. Hier steht derzeit nur ein Layout zur Verf�gung, welches wir ausw�hlen. | + | |Wählen Sie hier das gewünschte Layout aus. Hier steht derzeit nur ein Layout zur Verfügung, welches wir auswählen. |
| |} | |} | ||
| - | Nachdem das Layout ausgew�hlt wurde, �ffnen sich weitere Eingabefelder entsprechend den im Layout angelegten DeDi-Containern <dedi:lay type="container" id="x" title="xy"/> | + | Nachdem das Layout ausgewählt wurde, öffnen sich weitere Eingabefelder entsprechend den im Layout angelegten DeDi-Containern <dedi:lay type="container" id="x" title="xy"/> |
| Zeile 155: | Zeile 155: | ||
| - | Zur Erkl�rung: | + | Zur Erklärung: |
| Zeile 161: | Zeile 161: | ||
| - | Um nun den DeDi-Containern entsprechende Module zuzuweisen, w�hlen Sie das entsprechende Modul aus dem Drop-Downfeld aus. Nachdem Sie das Modul ausgew�hlt haben, �ffnet sich die jeweilige Konfiguration f�r das Modul, die wir in diesem Status erst mal nicht beachten. | + | Um nun den DeDi-Containern entsprechende Module zuzuweisen, wählen Sie das entsprechende Modul aus dem Drop-Downfeld aus. Nachdem Sie das Modul ausgewählt haben, öffnet sich die jeweilige Konfiguration für das Modul, die wir in diesem Status erst mal nicht beachten. |
| Zeile 167: | Zeile 167: | ||
| - | Zum speichern des neuen Templates klicken Sie einfach auf den gr�nen Button. Sie sehen das neue Template nun in der �bersicht unter „Design > Templates“ | + | Zum speichern des neuen Templates klicken Sie einfach auf den grünen Button. Sie sehen das neue Template nun in der Übersicht unter „Design > Templates“ |
| Zeile 175: | Zeile 175: | ||
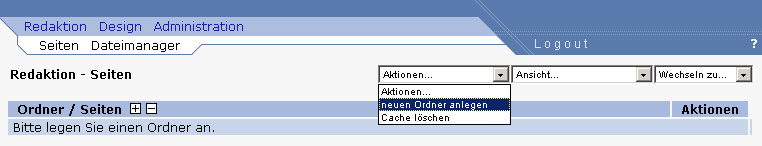
| - | Um Seiten, das hei�t Inhalte, anzulegen, m�ssen Sie vorerst einen Ordner anlegen. Jede Seite muss sich in einem Ordner befinden. Die Ordner definieren sp�ter die Strukturpunkte, bzw. die erste Ebene in der Navigation. Um einen Ordner anzulegen, gehen Sie auf �Redaktion > Seiten� und w�hlen Sie in der Dropdown-Liste Aktionen �neuen Ordner anlegen�. | + | Um Seiten, das heißt Inhalte, anzulegen, müssen Sie vorerst einen Ordner anlegen. Jede Seite muss sich in einem Ordner befinden. Die Ordner definieren später die Strukturpunkte, bzw. die erste Ebene in der Navigation. Um einen Ordner anzulegen, gehen Sie auf "Redaktion > Seiten" und wählen Sie in der Dropdown-Liste Aktionen "neuen Ordner anlegen". |
| Zeile 187: | Zeile 187: | ||
| - | Geben Sie einen gew�schten Ordnernamen ein. Der Ordnername ist gleichzeitig auch der Name des Hauptmen�punktes. Als Beispiel w�hlen Sie als 1. Ordnernamen z.B. �Startseite�. Unter Beschreibung k�nnen Sie eine interne Beschreibung des Ordners eingeben. | + | Geben Sie einen gewüschten Ordnernamen ein. Der Ordnername ist gleichzeitig auch der Name des Hauptmenüpunktes. Als Beispiel wählen Sie als 1. Ordnernamen z.B. "Startseite". Unter Beschreibung können Sie eine interne Beschreibung des Ordners eingeben. |
| - | Nachdem Sie den Ordnernamen eingegeben haben w�hlen Sie in der Dropdown-Liste das gew�nschte Template f�r diesen Ordner, bzw. alle sp�ter darunter liegenden Seiten aus. Hier steht zurzeit nur �Mein erstes Template� zur Verf�gung. | + | Nachdem Sie den Ordnernamen eingegeben haben wählen Sie in der Dropdown-Liste das gewünschte Template für diesen Ordner, bzw. alle später darunter liegenden Seiten aus. Hier steht zurzeit nur "Mein erstes Template" zur Verfügung. |
| Zeile 198: | Zeile 198: | ||
| - | Zum speichern des Ordners klicken Sie auf den gr�nen Button. Sie sehen jetzt den neuen, ersten Ordner in der �bersicht des Men�s �Redaktion > Seiten� | + | Zum speichern des Ordners klicken Sie auf den grünen Button. Sie sehen jetzt den neuen, ersten Ordner in der Übersicht des Menüs "Redaktion > Seiten" |
| Zeile 204: | Zeile 204: | ||
| - | Der neue Ordner ist automatisch �offline� geschaltet. Das sehen Sie in der �bersicht, an dem roten Punkt in der Ordnerzeile. Ein �offline� geschalteter Ordner wird im Backend zur Bearbeitung angezeigt, nicht aber im Frontend (Endnutzerbereich). Dieses hat den gro�en Vorteil, dass Sie sp�ter komplexe Inhalte unsichtbar vom Endnutzer Ihrer Internetseite anlegen und vorbereiten k�nnen. | + | Der neue Ordner ist automatisch "offline" geschaltet. Das sehen Sie in der Übersicht, an dem roten Punkt in der Ordnerzeile. Ein "offline" geschalteter Ordner wird im Backend zur Bearbeitung angezeigt, nicht aber im Frontend (Endnutzerbereich). Dieses hat den großen Vorteil, dass Sie später komplexe Inhalte unsichtbar vom Endnutzer Ihrer Internetseite anlegen und vorbereiten können. |
| == Seite anlegen == | == Seite anlegen == | ||
| - | Um nun Inhalte (Content) eingeben zu k�nnen, legen Sie im ersten Ordner �Startseite� eine Seite an. Inhalte sind immer abh�ngig von einer Seite. | + | Um nun Inhalte (Content) eingeben zu können, legen Sie im ersten Ordner "Startseite" eine Seite an. Inhalte sind immer abhängig von einer Seite. |
| - | Klicken Sie rechts neben dem Ordner Startseite auf den ersten Button,[[Bild:Button_seiteanlegen.jpg]] �neue Seite anlegen�. Im Folgenden nehmen Sie die Einstellungen f�r unsere erste Seite vor: | + | Klicken Sie rechts neben dem Ordner Startseite auf den ersten Button,[[Bild:Button_seiteanlegen.jpg]] "neue Seite anlegen". Im Folgenden nehmen Sie die Einstellungen für unsere erste Seite vor: |
| Zeile 217: | Zeile 217: | ||
| - | Zur Erkl�rung der Einstellungen: | + | Zur Erklärung der Einstellungen: |
| {| | {| | ||
| |'''Seitentitel''' | |'''Seitentitel''' | ||
| Zeile 226: | Zeile 226: | ||
| |- | |- | ||
| |'''Sichtbarkeit''' | |'''Sichtbarkeit''' | ||
| - | |W�hlen Sie hier zwischen online, offline oder Zeitgesteuert mit Angaben des Start- und Enddatums/Uhrzeit. F�r unser Beispiel schalten Sie den Ordner bitte online! | + | |Wählen Sie hier zwischen online, offline oder Zeitgesteuert mit Angaben des Start- und Enddatums/Uhrzeit. Für unser Beispiel schalten Sie den Ordner bitte online! |
| |- | |- | ||
| |'''Seite verschieben''' | |'''Seite verschieben''' | ||
| Zeile 238: | Zeile 238: | ||
| |- | |- | ||
| |'''Weiterleitung''' | |'''Weiterleitung''' | ||
| - | |M�glichkeit eine Weiterleitung zu aktivieren | + | |Möglichkeit eine Weiterleitung zu aktivieren |
| |- | |- | ||
| |'''Template''' | |'''Template''' | ||
| - | |Hier legen Sie das Template f�r die Seite fest. Da Sie dem �bergeordneten Ordner �Startseite� bereits ein Template zugeordnet haben, bleibt die Einstellung hier auf �Ordnertemplates�. Das System erkennt jetzt das die Seiten das selbe Template benutzt wie der �bergeordnete Ordner. Sp�ter k�nnen hier den Seiten auch andere, vom Ordner unabh�ngige Templates zugewiesen werden. | + | |Hier legen Sie das Template für die Seite fest. Da Sie dem übergeordneten Ordner "Startseite" bereits ein Template zugeordnet haben, bleibt die Einstellung hier auf "Ordnertemplates". Das System erkennt jetzt das die Seiten das selbe Template benutzt wie der übergeordnete Ordner. Später können hier den Seiten auch andere, vom Ordner unabhängige Templates zugewiesen werden. |
| |} | |} | ||
| - | Zum speichern der Seite klicken Sie auf den gr�nen Button. Nachdem Sie die Einstellungen gespeichert haben, wird Ihnen Ihre erstellte Seite mit den entsprechenden Containern direkt angezeigt. | + | Zum speichern der Seite klicken Sie auf den grünen Button. Nachdem Sie die Einstellungen gespeichert haben, wird Ihnen Ihre erstellte Seite mit den entsprechenden Containern direkt angezeigt. |
| [[Bild:Redaktion-seiten-erste-seite-html.jpg]] | [[Bild:Redaktion-seiten-erste-seite-html.jpg]] | ||
| - | Folgende Grafik erk�rt Ihnen die Eingaben im Layout bis zur Ausgabe der Content-Module auf der Seite: | + | Folgende Grafik erklärt Ihnen die Eingaben im Layout bis zur Ausgabe der Content-Module auf der Seite: |
| [[Bild:Redaktion-seiten-html.jpg]] | [[Bild:Redaktion-seiten-html.jpg]] | ||
| == Seiten- / Ordnersystem == | == Seiten- / Ordnersystem == | ||
| - | Um ein Verst�ndnis f�r das Zusammenspiel von Seiten, Ordner, Navigation und Content zu bekommen, legen Sie im Folgenden einige Seiten und Ordner im System an. | + | Um ein Verständnis für das Zusammenspiel von Seiten, Ordner, Navigation und Content zu bekommen, legen Sie im Folgenden einige Seiten und Ordner im System an. |
| - | Bis hierher haben Sie im System einen Ordner (gleich Hauptmen�punkt) sowie eine darunter liegende Seite angelegt. Im Men� �Redaktion > Seiten� sehen Sie die Struktur der bisher angelegten Ordner und Seiten. | + | Bis hierher haben Sie im System einen Ordner (gleich Hauptmenüpunkt) sowie eine darunter liegende Seite angelegt. Im Menü "Redaktion > Seiten" sehen Sie die Struktur der bisher angelegten Ordner und Seiten. |
| Zeile 261: | Zeile 261: | ||
| - | In der �bersicht sehen Sie den Ordner �Startseite� sowie die Seite �Meine erste Seite�, die automatisch auch als Startseite f�r den Ordner fungiert. Automatisch bedeutet, das die erste (oberste) Seite in einem Ordner automatisch vom System als Startseite des Ordners definiert wird. Gekennzeichnet wird diese Seite mit [[Bild:Button_startseite.jpg]]. Sind mehrere Seiten in einem Ordner vorhanden, kann die Startseite, das hei�t die Seite, die beim Aufrufen eines Hauptmen�punktes (Ordner) angezeigt wird, frei definiert werden. | + | In der Übersicht sehen Sie den Ordner "Startseite" sowie die Seite "Meine erste Seite", die automatisch auch als Startseite für den Ordner fungiert. Automatisch bedeutet, das die erste (oberste) Seite in einem Ordner automatisch vom System als Startseite des Ordners definiert wird. Gekennzeichnet wird diese Seite mit [[Bild:Button_startseite.jpg]]. Sind mehrere Seiten in einem Ordner vorhanden, kann die Startseite, das heißt die Seite, die beim Aufrufen eines Hauptmenüpunktes (Ordner) angezeigt wird, frei definiert werden. |
| Zeile 267: | Zeile 267: | ||
| - | Um nun einen weiteren Hauptmen�punkt in der ersten Ebene anzulegen, wiederholen Sie einfach die bereits beschriebenen Schritte �Neuen Ordner anlegen�. Zur Erinnerung: W�hlen Sie oben in der Dropdown-Liste �Aktionen�, die Funktion �Neuen Ordner anlegen� | + | Um nun einen weiteren Hauptmenüpunkt in der ersten Ebene anzulegen, wiederholen Sie einfach die bereits beschriebenen Schritte "Neuen Ordner anlegen". Zur Erinnerung: Wählen Sie oben in der Dropdown-Liste "Aktionen", die Funktion "Neuen Ordner anlegen" |
| - | Nennen Sie in der folgenden Eingabemaskte den Ordner �Mein 2. Ordner� und w�hlen Sie das zur Verf�gung stehende Template aus. Anschlie�end speichern Sie die Einstellungen durch Klick auf den gr�nen Button ab. Sie gelangen jetzt automatisch wieder in die �bersicht, wo Ihnen der neue Ordner angezeigt wird. | + | Nennen Sie in der folgenden Eingabemaskte den Ordner "Mein 2. Ordner" und wählen Sie das zur Verfügung stehende Template aus. Anschließend speichern Sie die Einstellungen durch Klick auf den grünen Button ab. Sie gelangen jetzt automatisch wieder in die Übersicht, wo Ihnen der neue Ordner angezeigt wird. |
| Zeile 276: | Zeile 276: | ||
| - | Um nun das Zusammenspiel ziwschen Ordner / Seiten und Navigation zu verstehen, legen Sie unterhalb von �Mein 2. Ordner" 3 neue Seiten an. Gehen Sie hierzu mit der Maus in der Zeile �Mein 2. Ordner�, rechts auf den Button �neue Seite anlegen� und f�hren Sie die Schritte wie oben durch. Benennen Sie die Seiten 1. Seite, 2. Seite und 3. Seite. Anschlie�end kehren Sie unter �Redaktion > Seiten� wieder zur�ck zur Ordner / Seiten-�bersicht. | + | Um nun das Zusammenspiel ziwschen Ordner / Seiten und Navigation zu verstehen, legen Sie unterhalb von "Mein 2. Ordner" 3 neue Seiten an. Gehen Sie hierzu mit der Maus in der Zeile "Mein 2. Ordner", rechts auf den Button "neue Seite anlegen" und führen Sie die Schritte wie oben durch. Benennen Sie die Seiten 1. Seite, 2. Seite und 3. Seite. Anschließend kehren Sie unter "Redaktion > Seiten" wieder zurück zur Ordner / Seiten-Übersicht. |
| Zeile 282: | Zeile 282: | ||
| - | Sie k�nnen Ihre Ordner / Seitenstruktur auch auf mehrere Ebenen verteilen. Das bedeutet, Sie k�nnen innerhalb von Ordnern auch �Unterordner� einf�gen. Diese �Unterordner� stellen dann die Ebene 2 und weitere Ebenen dar. Das verwendete Modul Navigation unterst�tzt theoretisch unbegrenzt viele Ebenen, wobei der �bersichtlichkeit halber drei bis vier Ebenen ausreichen sollten. | + | Sie können Ihre Ordner / Seitenstruktur auch auf mehrere Ebenen verteilen. Das bedeutet, Sie können innerhalb von Ordnern auch "Unterordner" einfügen. Diese "Unterordner" stellen dann die Ebene 2 und weitere Ebenen dar. Das verwendete Modul Navigation unterstützt theoretisch unbegrenzt viele Ebenen, wobei der Übersichtlichkeit halber drei bis vier Ebenen ausreichen sollten. |
| - | Um eine weitere Ebene, sprich einen Unterordner zu einem Ordner, einzuf�gen gehen Sie in der Ordnerzeile �Mein 2. Ordner auf den Button [[Bild:button_ordneranlegen.jpg]] �neuen Ordner anlegen�. Legen Sie, wie bereits in der ersten Ebene beschrieben, einen neuen Ordner mit dem Namen �2. Ebene� an. Danach erstellen Sie in diesem Ordner 1 Seite und bleiben in der Seitenansicht. | + | Um eine weitere Ebene, sprich einen Unterordner zu einem Ordner, einzufügen gehen Sie in der Ordnerzeile "Mein 2. Ordner auf den Button [[Bild:button_ordneranlegen.jpg]] "neuen Ordner anlegen". Legen Sie, wie bereits in der ersten Ebene beschrieben, einen neuen Ordner mit dem Namen "2. Ebene" an. Danach erstellen Sie in diesem Ordner 1 Seite und bleiben in der Seitenansicht. |
| - | Um das Anlegen von Seiten komfortabeler zu gestalten, stellt das System direkt in der Seitenansicht einen so genannten Bearbeitungslayer zur Verf�gung. Fahren Sie mit der Maus �ber den kleinen Butten am Ende der Navigation. Es �ffnet sich der Bearbeitungslayer. | + | Um das Anlegen von Seiten komfortabeler zu gestalten, stellt das System direkt in der Seitenansicht einen so genannten Bearbeitungslayer zur Verfügung. Fahren Sie mit der Maus über den kleinen Butten am Ende der Navigation. Es öffnet sich der Bearbeitungslayer. |
| Zeile 294: | Zeile 294: | ||
| - | Mit dem Bearbeitungslayer k�nnen Sie direkt in der Seitenansicht neue Seiten und Ordner unterhalb des gerade aktiven Ordners anlegen. Beachten Sie, das Sie in dieser Ansicht keinen Hauptordner (1. Ebene) anlegen k�nnen. Hierzu wechseln Sie wieder in die �bersicht �Redaktion > Seiten�. Zur Zeit befinden Sie sich im Ordner �2. Ebene�. Hierlegen Sie jetzt eine weitere Seite an in dem Sie im Bearbeitungslayer die Funktion �Seite > anlegen� w�hlen. Als Seitennamen geben Sie �2. Seite� ein und speichern Sie die neue Seite im Ordner �2. Ebene� ab. | + | Mit dem Bearbeitungslayer können Sie direkt in der Seitenansicht neue Seiten und Ordner unterhalb des gerade aktiven Ordners anlegen. Beachten Sie, das Sie in dieser Ansicht keinen Hauptordner (1. Ebene) anlegen können. Hierzu wechseln Sie wieder in die Übersicht "Redaktion > Seiten". Zur Zeit befinden Sie sich im Ordner "2. Ebene". Hierlegen Sie jetzt eine weitere Seite an in dem Sie im Bearbeitungslayer die Funktion "Seite > anlegen" wählen. Als Seitennamen geben Sie "2. Seite" ein und speichern Sie die neue Seite im Ordner "2. Ebene" ab. |
| - | Bis hier haben Sie nun 3 Ordner in zwei Ebenen angelegt. Diese �bung sollte Ihnen zeigen, das die Navigation dynamisch Ihre Seiten und Ordner anzeigt ohne das Sie diese besonders definieren m�ssen. Klicken Sie ein wenig in der Navigation um die Funktionsweise besser zu verstehen. | + | Bis hier haben Sie nun 3 Ordner in zwei Ebenen angelegt. Diese Übung sollte Ihnen zeigen, das die Navigation dynamisch Ihre Seiten und Ordner anzeigt ohne das Sie diese besonders definieren müssen. Klicken Sie ein wenig in der Navigation um die Funktionsweise besser zu verstehen. |
| - | Eine klare Struktur der angelegten Ordner und Seiten in den verschiedenen Ebenen sehen Sie in der �bersicht, �Redaktion > Seiten�. | + | Eine klare Struktur der angelegten Ordner und Seiten in den verschiedenen Ebenen sehen Sie in der Übersicht, "Redaktion > Seiten". |
| Zeile 306: | Zeile 306: | ||
| - | Das System k�nnen Sie jetzt nach Ihren Anforderungen weiterf�hren. Durch die �bersichtliche Sortierung in Ordner und Ebenen k�nnen Sie Ihre Inhalte/Seiten sehr sch�n strukturieren und so auch komplexe Internetprojekte sortiert aufbauen bzw. verwalten. | + | Das System können Sie jetzt nach Ihren Anforderungen weiterführen. Durch die übersichtliche Sortierung in Ordner und Ebenen können Sie Ihre Inhalte/Seiten sehr schön strukturieren und so auch komplexe Internetprojekte sortiert aufbauen bzw. verwalten. |
| == Inhalte (Content) anlegen == | == Inhalte (Content) anlegen == | ||
| - | Um Content, sprich Inhalte auf der Seite eingeben zu k�nnen, haben Sie in der Templatekonfiguration das Modul WYSIWYG eingebunden. Das Modul enth�lt einen komfortablen Editor, mit dem Sie Texte, Bilder und Links eingeben und erstellen k�nnen. | + | Um Content, sprich Inhalte auf der Seite eingeben zu können, haben Sie in der Templatekonfiguration das Modul WYSIWYG eingebunden. Das Modul enthält einen komfortablen Editor, mit dem Sie Texte, Bilder und Links eingeben und erstellen können. |
| - | Um Inhalte in eine entsprechende Seite eigeben zu k�nnen, klicken Sie unter �Redaktion > Seiten� auf eine beliebige Seite. F�r dieses Beispiel klicken Sie einfach auf �Meine Startseite�. Die Startseite wird nun im Bearbeitungsmodus angezeigt. | + | Um Inhalte in eine entsprechende Seite eigeben zu können, klicken Sie unter "Redaktion > Seiten" auf eine beliebige Seite. Für dieses Beispiel klicken Sie einfach auf "Meine Startseite". Die Startseite wird nun im Bearbeitungsmodus angezeigt. |
| Zeile 320: | Zeile 320: | ||
| - | Im Gegensatz zum Navigationsmodul, welches Inhalte direkt aus den angelegten Seiten und Ordnern generiert, k�nnen Sie mit dem WYSIWYG Modul individuelle Inhalte anlegen. Um Inhalte einzugeben gibt es zwei M�glichkeiten: | + | Im Gegensatz zum Navigationsmodul, welches Inhalte direkt aus den angelegten Seiten und Ordnern generiert, können Sie mit dem WYSIWYG Modul individuelle Inhalte anlegen. Um Inhalte einzugeben gibt es zwei Möglichkeiten: |
| Direkte Texteingabe in die Seite<br> | Direkte Texteingabe in die Seite<br> | ||
| - | Um direkt Text in die Seite einzugeben klicken Sie in den gestrichelten Bereich und schreiben Sie einen Text, z.B. obligatorisch �Hallo Welt!�. Um den Text zu speichern gehen Sie mit der Maus unten rechts auf den Button mit dem Stift und lassen die Maus auf dem Button stehen. Es �ffnet sich ein Men�, hier w�hlen Sie �speichern�. Die Seite ist nun gespeichert. | + | Um direkt Text in die Seite einzugeben klicken Sie in den gestrichelten Bereich und schreiben Sie einen Text, z.B. obligatorisch "Hallo Welt!". Um den Text zu speichern gehen Sie mit der Maus unten rechts auf den Button mit dem Stift und lassen die Maus auf dem Button stehen. Es öffnet sich ein Menü, hier wählen Sie "speichern". Die Seite ist nun gespeichert. |
| Zeile 330: | Zeile 330: | ||
| - | Eingabe �ber den WYSIWYG Editor<br> | + | Eingabe über den WYSIWYG Editor<br> |
| - | Das Modul WYSIWYG stellt jedoch noch eine Vielzahl an weiteren Funktionen zur Verf�gung. Hierzu steht ein erweiterter Bearbeitungsbereich zur Verf�gung.Um den Bereich aufzurufen gehen Sie mit der Maus wieder rechts unten auf den Button mit dem Stift. Es �ffnet sich das Bearbeitungsmen�, hier w�hlen Sie �bearbeiten�. | + | Das Modul WYSIWYG stellt jedoch noch eine Vielzahl an weiteren Funktionen zur Verfügung. Hierzu steht ein erweiterter Bearbeitungsbereich zur Verfügung.Um den Bereich aufzurufen gehen Sie mit der Maus wieder rechts unten auf den Button mit dem Stift. Es öffnet sich das Bearbeitungsmenü, hier wählen Sie "bearbeiten". |
| Zeile 337: | Zeile 337: | ||
| - | In dieser Ansicht stehen Ihnen viele bekannte Funktionen aus einer normalen Textverarbeitungs-software (z.B. Word oder OpenOffice) zur Verf�gung. Sie k�nnen Ihren Text formatieren (Schriftart, Gr��e, Aussehen, Ausrichtung), Aufz�hlungen und Texte einr�cken, sowie Schrift- und Hintergrundfarben definieren. Um die Befehlen auf den Text anzuwenden, makieren Sie erst den gew�nschten Text und klicken Sie dann auf die gew�nschte Funktion im Men�. Probieren Sie einfach ein wenig aus um die Funktionen kennen zu lernen. | + | In dieser Ansicht stehen Ihnen viele bekannte Funktionen aus einer normalen Textverarbeitungs-software (z.B. Word oder OpenOffice) zur Verfügung. Sie können Ihren Text formatieren (Schriftart, Größe, Aussehen, Ausrichtung), Aufzählungen und Texte einrücken, sowie Schrift- und Hintergrundfarben definieren. Um die Befehlen auf den Text anzuwenden, makieren Sie erst den gewünschten Text und klicken Sie dann auf die gewünschte Funktion im Menü. Probieren Sie einfach ein wenig aus um die Funktionen kennen zu lernen. |
| - | Im folgenden werden die Funktionen Link und Bild einf�gen erkl�rt. | + | Im folgenden werden die Funktionen Link und Bild einfügen erklärt. |
| - | == Modul WYSIWYG � Link einf�gen == | + | == Modul WYSIWYG / Link einfügen == |
| - | �ber die Funktion �Link einf�gen� k�nnen Sie bequem Links zu internen oder externen Seiten einf�gen. W�hlen Sie hierzu die vierte Schaltfl�che von rechts (Kettensymbol). Ihnen wird ein Bearbeitungsfenster angezeigt. | + | Über die Funktion "Link einfügen" können Sie bequem Links zu internen oder externen Seiten einfügen. Wählen Sie hierzu die vierte Schaltfläche von rechts (Kettensymbol). Ihnen wird ein Bearbeitungsfenster angezeigt. |
| Zeile 349: | Zeile 349: | ||
| - | Zur Erkl�rung: | + | Zur Erklärung: |
| '''Intern'''<br> | '''Intern'''<br> | ||
| - | In der Dropdown-Liste k�nnen Sie direkte Links zu internen Seiten ausw�hlen. Die ben�tigten Werte im Feld URL werden dabei vom System automatisch geschrieben und brauchen nicht ge�ndert zu werden. Sie k�nnen dabei auf Ordner (schwarz) oder auch direkt auf eine bestimmte Seite (blau) linken. Bei der verlinkung auf einen Ordner wird automatisch die im Ordner definierte Startseite angezeigt. | + | In der Dropdown-Liste können Sie direkte Links zu internen Seiten auswählen. Die benötigten Werte im Feld URL werden dabei vom System automatisch geschrieben und brauchen nicht geändert zu werden. Sie können dabei auf Ordner (schwarz) oder auch direkt auf eine bestimmte Seite (blau) linken. Bei der verlinkung auf einen Ordner wird automatisch die im Ordner definierte Startseite angezeigt. |
| '''Typ'''<br> | '''Typ'''<br> | ||
| - | Hier k�nnen Sie den Typ des Links einstellen. Bei der Wahl der Einstellung wird das Protokoll (z.B. http://, ftp://, mailto:) automatisch in das Eingabefeld URL eingef�gt. Bei einem normalen Link auf eine Seite/Ordner oder eine externe URL ist der Wert �HTTP� richtig. Bei einem Link auf eine E-Mail-Adresse w�re z.B. der Wert �mailTo� richtig. Weitere Einstellungen sollten nur versierte Benutzer vornehmen. | + | Hier können Sie den Typ des Links einstellen. Bei der Wahl der Einstellung wird das Protokoll (z.B. http://, ftp://, mailto:) automatisch in das Eingabefeld URL eingefügt. Bei einem normalen Link auf eine Seite/Ordner oder eine externe URL ist der Wert "HTTP" richtig. Bei einem Link auf eine E-Mail-Adresse wäre z.B. der Wert "mailTo" richtig. Weitere Einstellungen sollten nur versierte Benutzer vornehmen. |
| '''Target'''<br> | '''Target'''<br> | ||
| - | Als Target bezeichnet man das Ziel des Links. Target wird als zus�tzliches Attribut im HTML-Quelltext angegeben. M�gliche Werte sind hier: | + | Als Target bezeichnet man das Ziel des Links. Target wird als zusätzliches Attribut im HTML-Quelltext angegeben. Mögliche Werte sind hier: |
| - | *_self -> Linkziel �ffnet sich im selben Browserfenster (Standard)<br> | + | *_self -> Linkziel öffnet sich im selben Browserfenster (Standard)<br> |
| - | *_blank -> Linkziel �ffnet sich in einem neuen Browserfenster | + | *_blank -> Linkziel öffnet sich in einem neuen Browserfenster |
| - | Weitere HTML konforme Target-Attribute, z.B. f�r Frameprogrammierungen, sind nat�rlich m�glich. | + | Weitere HTML konforme Target-Attribute, z.B. für Frameprogrammierungen, sind natürlich möglich. |
| '''URL'''<br> | '''URL'''<br> | ||
| - | Hier wird bei internen Links die URL automatisch eingetragen. Bei Links zu externen Internetadressen m�ssen Sie die vollst�ndige URL hier eintragen. | + | Hier wird bei internen Links die URL automatisch eingetragen. Bei Links zu externen Internetadressen müssen Sie die vollständige URL hier eintragen. |
| Zeile 377: | Zeile 377: | ||
| - | Um die eingegeben Link-Einstellungen zu �bernehmen, klicken Sie auf ok. | + | Um die eingegeben Link-Einstellungen zu übernehmen, klicken Sie auf ok. |
| - | ==Modul WYSIWYG � Bild einf�gen== | + | ==Modul WYSIWYG / Bild einfügen== |
| - | Das WYSIWYG Modul kann auf zwei Arten Bilder hinzuf�gen. | + | Das WYSIWYG Modul kann auf zwei Arten Bilder hinzufügen. |
| #Direkte Verlinkung auf eine Bild-URL | #Direkte Verlinkung auf eine Bild-URL | ||
| Zeile 387: | Zeile 387: | ||
| - | Um direkt auf ein externes Bild zu verweisen, dessen URL Sie kennen, w�hlen Sie im WYSIWYG Modul die dritte Schaltfl�che von Links �Bild einf�gen�. Es �ffnet sich ein Fenster, in dem Sie unten Links eine entsprechende URL zu einem externen Bild angeben k�nnen. | + | Um direkt auf ein externes Bild zu verweisen, dessen URL Sie kennen, wählen Sie im WYSIWYG Modul die dritte Schaltfläche von Links "Bild einfügen". Es öffnet sich ein Fenster, in dem Sie unten Links eine entsprechende URL zu einem externen Bild angeben können. |
| - | Eine komfortablere M�glichkeit ist die Nutzung des internen DeDi-Dateimanagers. Um ein Bild �ber den Dateimanager zu verwalten, muss dieser vorerst aufgerufen werden. Grunds�tzlich gilt, das alle Bilder die im Rahmen des Systems zur Verf�gung stehen sollen, vorher �ber den Dateimanager hochgeladen werden m�ssen. | + | Eine komfortablere Möglichkeit ist die Nutzung des internen DeDi-Dateimanagers. Um ein Bild über den Dateimanager zu verwalten, muss dieser vorerst aufgerufen werden. Grundsätzlich gilt, das alle Bilder die im Rahmen des Systems zur Verfügung stehen sollen, vorher über den Dateimanager hochgeladen werden müssen. |
| - | Wechseln Sie jetzt in den Dateimanager unter �Redaktion > Dateimanager�. | + | Wechseln Sie jetzt in den Dateimanager unter "Redaktion > Dateimanager". |
| == Der Dateimanager == | == Der Dateimanager == | ||
| Zeile 399: | Zeile 399: | ||
| [[Bild:Dateimanager_leer.jpg]] | [[Bild:Dateimanager_leer.jpg]] | ||
| - | Der interne Dateimanager verwaltet alle Dateien, also Grafiken, PDFs, Archive uvm., die in den Inhalten / Seiten zur Verf�gung stehen sollen. Alle Dateien die �ber den Dateimanager verwaltet werden, liegen im Verzeichnis �media� des jeweiligen Projektes (hier projekt01). Der Komplette Pfad des �Basisverzeichnis� wird Ihnen im Dateimanager angezeigt. | + | Der interne Dateimanager verwaltet alle Dateien, also Grafiken, PDFs, Archive uvm., die in den Inhalten / Seiten zur Verfügung stehen sollen. Alle Dateien die über den Dateimanager verwaltet werden, liegen im Verzeichnis "media" des jeweiligen Projektes (hier projekt01). Der Komplette Pfad des "Basisverzeichnis" wird Ihnen im Dateimanager angezeigt. |
| - | In der Grundinstallation ist die Inhalts und Ordnerstruktur noch nicht mit der Datenbank abgeglichen. Um die Dateien und Ordner des Basisverzeichnisses erstmalig in die Datenbank zu schreiben, m�ssen Sie rechts in der Zeile das �Basisverzeichnis importieren�. | + | In der Grundinstallation ist die Inhalts und Ordnerstruktur noch nicht mit der Datenbank abgeglichen. Um die Dateien und Ordner des Basisverzeichnisses erstmalig in die Datenbank zu schreiben, müssen Sie rechts in der Zeile das "Basisverzeichnis importieren". |
| - | Nach Klick auf den Button �ffnet sich ein Fenster. Hier k�nnen Sie verschiedene Funktionen ausw�hlen. Wir beschr�nken uns vorerst auf den �Start Verzeichnisscan�. Nach Fertigstellung schlie�t das Fenster automatisch. | + | Nach Klick auf den Button öffnet sich ein Fenster. Hier können Sie verschiedene Funktionen auswählen. Wir beschränken uns vorerst auf den "Start Verzeichnisscan". Nach Fertigstellung schließt das Fenster automatisch. |
| Zeile 411: | Zeile 411: | ||
| - | Nach Abschluss des Scanvorganges steht nun die Standardordnerstruktur zur Verf�gung. | + | Nach Abschluss des Scanvorganges steht nun die Standardordnerstruktur zur Verfügung. |
| - | Grunds�tzlich kann die Ordnerstruktur selber erstellt und ge�ndert werden. Sie ist lediglich eine Sortierungshilfe die vom System vorgegeben wird. | + | Grundsätzlich kann die Ordnerstruktur selber erstellt und geändert werden. Sie ist lediglich eine Sortierungshilfe die vom System vorgegeben wird. |
| - | Um nun eine Datei, in diesem Falle ein Bild, in das System zu integrieren, k�nnen Sie �ber die Funktion �Upload Dateien� die gew�nschte Datei von Ihrer Festplatte ausw�hlen und ein beliebiges Verzeichnis w�hlen, in dem die Datei gespeichert werden soll. | + | Um nun eine Datei, in diesem Falle ein Bild, in das System zu integrieren, können Sie über die Funktion "Upload Dateien" die gewünschte Datei von Ihrer Festplatte auswählen und ein beliebiges Verzeichnis wählen, in dem die Datei gespeichert werden soll. |
| Zeile 421: | Zeile 421: | ||
| - | Wenn die Datei nicht gespeichert werden kann, pr�fen Sie ob Sie ein Verzeichnis ausgew�hlt haben oder ob Sie bei der Installation das Verzeichnis �media� und allen hier sichtbaren Ordnern die Rechte 777 gegeben haben. Wenn nicht, holen Sie dieses nach und f�hren Sie den Vorgang erneut aus. F�r diese Anleitung Laden Sie ein Bild im .jpg Format in das Verzeichnis img hoch. | + | Wenn die Datei nicht gespeichert werden kann, prüfen Sie ob Sie ein Verzeichnis ausgewählt haben oder ob Sie bei der Installation das Verzeichnis "media" und allen hier sichtbaren Ordnern die Rechte 777 gegeben haben. Wenn nicht, holen Sie dieses nach und führen Sie den Vorgang erneut aus. Für diese Anleitung Laden Sie ein Bild im .jpg Format in das Verzeichnis img hoch. |
| - | Um den Upload zu kontrollieren, �ffnen Sie das Verzeichnis in dem Sie das Bild gespeichert haben und fahren Sie mit der Maus �ber den Dateinamen. Sie sehen nun eine Vorschau, ein so genanntes Thumbnail Ihres Originalbildes. | + | Um den Upload zu kontrollieren, öffnen Sie das Verzeichnis in dem Sie das Bild gespeichert haben und fahren Sie mit der Maus über den Dateinamen. Sie sehen nun eine Vorschau, ein so genanntes Thumbnail Ihres Originalbildes. |
| Zeile 430: | Zeile 430: | ||
| - | Ein Klick auf den Dateinamen �ffnet das Bild im neuen Fenster und in Originalgr��e. Das Vorschaubild ( Thumbnail) wird vom System automatisch erstellt und abgespeichert. | + | Ein Klick auf den Dateinamen öffnet das Bild im neuen Fenster und in Originalgröße. Das Vorschaubild ( Thumbnail) wird vom System automatisch erstellt und abgespeichert. |
| - | Das Bild im Dateimanager steht nun auch in allen anderen Modulen des Systems zur weiteren Verwendung zur Verf�gung. | + | Das Bild im Dateimanager steht nun auch in allen anderen Modulen des Systems zur weiteren Verwendung zur Verfügung. |
| - | Wechseln Sie jetzt wieder in �Redaktion > Seiten > Meine Startseite > WYSIWYG bearbeiten� | + | Wechseln Sie jetzt wieder in "Redaktion > Seiten > Meine Startseite > WYSIWYG bearbeiten" |
| - | Um das neu hoch geladene Bild nun �ber das WYSIWYG Modul in die Seite einf�gen zu k�nnen, w�hlen Sie die dritte Schaltfl�che von rechts, �Bild einf�gen�. Es �ffnet sich ein Fenster in dem Sie das Bild ausw�hlen und verschiedene Einstellungen festlegen k�nnen. | + | Um das neu hoch geladene Bild nun über das WYSIWYG Modul in die Seite einfügen zu können, wählen Sie die dritte Schaltfläche von rechts, "Bild einfügen". Es öffnet sich ein Fenster in dem Sie das Bild auswählen und verschiedene Einstellungen festlegen können. |
| Zeile 445: | Zeile 445: | ||
| - | Klicken Sie auf �ok� und speichern Sie das eingef�gte Bild durch klick auf den gr�nen Button ab. Sie haben nun erfolgreich ein Bild in Ihre �Startseite� eingef�gt. | + | Klicken Sie auf "ok" und speichern Sie das eingefügte Bild durch klick auf den grünen Button ab. Sie haben nun erfolgreich ein Bild in Ihre "Startseite" eingefügt. |
| Zeile 453: | Zeile 453: | ||
| - | Sie haben in den vorbeschriebenen Kapiteln die wichtigsten Funktionen des Systems kennen gelernt um Inhalte, Seiten und Ordnerstrukturen anzulegen. Unter den Men�punkt �Redaktion > Seiten� sehen Sie Ihre bisher angelegten Seiten und Ordner. | + | Sie haben in den vorbeschriebenen Kapiteln die wichtigsten Funktionen des Systems kennen gelernt um Inhalte, Seiten und Ordnerstrukturen anzulegen. Unter den Menüpunkt "Redaktion > Seiten" sehen Sie Ihre bisher angelegten Seiten und Ordner. |
| - | Aufgrund der Voreinstellungen sind die Ordner und eventuell auch einige Seiten zur Zeit noch offline geschaltet. Das bedeutet, die Ordner sind f�r den Endnutzer noch nicht sichtbar. | + | Aufgrund der Voreinstellungen sind die Ordner und eventuell auch einige Seiten zur Zeit noch offline geschaltet. Das bedeutet, die Ordner sind für den Endnutzer noch nicht sichtbar. |
| - | Dieses wollen wir jetzt �ndern. Vorerst aber noch eine Erkl�rung den m�glich Einstellungen um Ordner bzw. Seiten �versteckt� zu erstellen. | + | Dieses wollen wir jetzt ändern. Vorerst aber noch eine Erklärung den möglich Einstellungen um Ordner bzw. Seiten "versteckt" zu erstellen. |
| Zeile 465: | Zeile 465: | ||
| - | Schalten Sie durch Klick auf den Punkt �online/offline schalten�. | + | Schalten Sie durch Klick auf den Punkt "online/offline schalten". |
| == Seiten im Browser aufrufen == | == Seiten im Browser aufrufen == | ||
| - | Damit Sie nun die Seiten genauso sehen, wie sie f�r den Endnutzer erscheinen, geben Sie im Browser folgende URL ein: http://www.ihreDomain.de/projekt01/ | + | Damit Sie nun die Seiten genauso sehen, wie sie für den Endnutzer erscheinen, geben Sie im Browser folgende URL ein: http://www.ihreDomain.de/projekt01/ |
| (wie immer ersetzen Sie bitte "projekt01" mit der Bezeichnung Ihres Projektes) | (wie immer ersetzen Sie bitte "projekt01" mit der Bezeichnung Ihres Projektes) | ||
Version vom 10:39, 6. Okt. 2009
Schnelleinstieg - Erste Schritte
Der Schnelleinstieg beschreibt in wenigen Schritten den Weg zur ersten, kleinen DeDi-Seite. In diesem Abschnitt werden nicht alle Funktionen beschrieben. Eine ausführliche Anleitung aller Funktionen folgt in den nächsten Kapitel.
Um mit dem Schnelleinstieg ein erstes Verständnis für die Arbeitsweise der Software "Der-Dirigent" zu erhalten, loggen Sie sich in das Backend ein und folgen Sie den beschriebenen Schritten.
Nach dem Login sehen Sie den Administrationsbereich, das so genannte "Backend" der Software:
Neues Layout anlegen
Grundlage eines jeden DeDi Systems ist das Layout. Das Layout definiert das Aussehen unserer Seite. Als Layoutvorlage kann eine beliebige HTML Datei verwendet werden, die bei Bedarf mit jedem beliebiegen HTML-Editor (Frontpage, Dreamwaever) erstellt werden kann.
Um ein neues Layout zu erstellen, gehen Sie im Menü auf „Design > Layouts“ und dann rechts auf „Neues Layout“. Nun wird Ihnen ein Eingabeformular angezeigt.
Die Formularfelder zur Erklärung:
Layoutname
Hier geben Sie einen beliebigen Namen ein, z.B. „Testlayout“
Beschreibung
Hier können Sie eine Beschreibung des Layouts eingeben, z.B. „Mein erstes Layout“
Meta-Dateien
Hier können Sie später die vom System verwalteten Java- und CSS-Dateien direkt in das Layout integrieren. In unserem Schnelleinstieg stehen hier noch keine Dateien zur Verfügung.
Quellcode
Hier wird der HTML-Quellcode des gewünschten Layoutes eingefügt. Als Vorlage wird der Standard-Quellcode von DeDi ausgegeben. Wir wollen an dieser Stelle noch nicht weiter darauf eingehen, schauen uns den Quellcode aber des besseren Verständnisses einmal kurz an:
<html> <head> <title><?PHP echo $con_side[$idcatside]['name'];?></title> <dedi:lay type="head"/> </head> <body> <dedi:lay type="container" id="1" title="Seiten-Content"/> <dedi:lay type="config"/> </body> </html>
Erklärung des Quellcode:
Sie sehen einen normalen, einfachen, HTML Code einer Seite mit “head” und “body”. Der HTML Code muss mit bestimmten DeDi-Layout-Variablen bestückt werden, um später mit dem System zusammen arbeiten zu können.
Im Headbereich wird der DeDi_Layout-Tag <dedi:lay type="head"/> eingefügt. An dieser Stelle erfolgt später im HTML Code die automatisierte Ausgabe der Java- und CSS-Dateien sowie der Meta-Angaben.
Der <title>-Tag sollte nicht vergessen werden, da über diesen Tag der Titel der jeweiligen Seite ausgegeben wird. Natürlich kann man davor und dahinter seine eigenen immer vorhandenen Titel eingeben.
Im Bodybereich wird <dedi:lay type="container" id="1" title="Seiten-Content"/> eingefügt. Mit dem so genannten DeDi-Container wird ein Bereich definiert, in dem später mit den verschiedenen Tools der System Content verwaltet bzw. angelegt wird. Der DeDi-Container-Tag kann beliebig oft in das Layout eingefügt werden. Zu beachten ist nur eine eigene ID für jeden Container-Tag, sowie eine entsprechende Beschreibung der title-Angabe. Jedem Container können später unterschiedliche Module zugewiesen werden.
Am Ende des Body-Bereiches wird <dedi:lay type="config"/> eingefügt. Dies erzeugt später im Backend einen kleinen Bearbeitungslayer, mit dem Sie neue Seiten und Ordner anlegen und diese, aus der Seite heraus, konfigurieren können.
Beispiel:
Für den Schnelleinstieg erstellen Sie sich mit einem beliebigen HTML-Editor eine neue HTML-Seite (ohne Frames!) mit einer zweispaltigen Tabelle und bestücken Sie diese mit den oben beschriebenen DeDi-Layout-Tags:
<dedi:lay type="head"/> Im Head-Bereich der HTML-Seite
<dedi:lay type="container" id="1" title="Navigation"/> Im Body-Bereich, Tabelle links
<dedi:lay type="container" id="2" title="Seiten-Content"/> Im Body-Bereich, Tabelle rechts
<dedi:lay type="config"/> Am Ende des Body-Bereiches
Als Vorlage können Sie auch folgenden Code benutzen:
<html>
<head>
<dedi:lay type="head"/>
</head>
<body>
<table border="0" cellpadding="0" cellspacing="0">
<tr>
<td width="20%" align="left" valign="top">
<dedi:lay type="container" id="1" title="Navigation"/>
</td>
<td width="80%" align="left" valign="top">
<dedi:lay type="container" id="2" title="Seiten-Content"/>
</td>
</tr>
</table>
<dedi:lay type="config"/>
</body>
</html>
Den Quellcode, oder Ihren eigenen, kopieren Sie und fügen diesen in das Formulafeld „Quellcode“ ein. Den vorher von DeDi generierten Quellcode überschreiben Sie dabei natürlich oder löschen Ihn vorher aus dem Formularfeld.
Zum Speichern des neuen Layouts klicken Sie einfach auf den grünen Button. Sie sehen das neue Layout nun in der Übersicht unter „Design > Layouts“
Modul importieren
Im Layout haben Sie an zwei Stellen den DeDi-Tag <dedi:lay type="container" id="x" title="xy"/> platziert. An diese Stellen wollen wir später Content, also Inhalte einfügen.
Da die Verwaltung von Inhalten im Bereich <dedi:lay type="container" id="x" title="xy"/> Über Module gesteuert wird, muss hierzu erstmal das passende Modul importiert werden. Wir gehen hierzu auf „Design > Module“ und klicken rechts auf „Modul importieren“.
DeDi bringt schon von Haus aus eine Vielzahl an Modulen mit. Einen Überblick sehen Sie hier in der Liste.
Für unser erstelltes Layout müssen Sie erstmal zwei Module importieren:
Navigation (erstellt eine Navigation aller Seiten)
WYSIWYG (stellt einen Editor zum erstellen von Inhalten zur Verfügung)
Klicken Sie bei beiden Modulen jeweils Links auf „Modul importieren“. Sie bekommen nun eine Bestätigung das, dass Modul erfolgreich importiert wurde. Beide Module stehen nun im Backend zur Verfügung.
Das Navigationsmodul muss möglicherweise zuerst konfiguriert werden. Die Anleitung dazu finden Sie hier
Auf alle anderen Module gehen wir später im Bereich Moduldokumentationen genauer ein.
Template anlegen
Die Steuerung, welche Module auf einer Seite ausgegeben werden, erfolgt über Templates. Sie müssen nun ein neues Template anlegen. Gehen Sie hierzu auf „Design > Templates“ und klicken rechts auf „Neues Template“.
In dieser Maske legen Sie ein neues Tamplate, auf Basis des vorher erstellten Layoutes und der importierten Module an.
| Templatename | Geben Sie hier einen Namen für das Template ein, z.B. „Mein erstes Template“ |
| Beschreibung | Hier können Sie eine Beschreibung des Templates eingeben |
| Layout | Wählen Sie hier das gewünschte Layout aus. Hier steht derzeit nur ein Layout zur Verfügung, welches wir auswählen. |
Nachdem das Layout ausgewählt wurde, öffnen sich weitere Eingabefelder entsprechend den im Layout angelegten DeDi-Containern <dedi:lay type="container" id="x" title="xy"/>
Zur Erklärung:
Links sehen Sie zwei Zeilen mit der Bezeichnung „Navigation“ und „Seiten-Content“. Die Reihenfolge und die Bezeichnungen haben Sie im Layout durch die Variablen „id=1“ bzw. „id=2“ und den Angaben im „title=xy“, in den DeDi-Container-Tags bestimmt.
Um nun den DeDi-Containern entsprechende Module zuzuweisen, wählen Sie das entsprechende Modul aus dem Drop-Downfeld aus. Nachdem Sie das Modul ausgewählt haben, öffnet sich die jeweilige Konfiguration für das Modul, die wir in diesem Status erst mal nicht beachten.
Zum speichern des neuen Templates klicken Sie einfach auf den grünen Button. Sie sehen das neue Template nun in der Übersicht unter „Design > Templates“
Ordner anlegen
Um Seiten, das heißt Inhalte, anzulegen, müssen Sie vorerst einen Ordner anlegen. Jede Seite muss sich in einem Ordner befinden. Die Ordner definieren später die Strukturpunkte, bzw. die erste Ebene in der Navigation. Um einen Ordner anzulegen, gehen Sie auf "Redaktion > Seiten" und wählen Sie in der Dropdown-Liste Aktionen "neuen Ordner anlegen".
Im Folgenden legen Sie die Ordnereinstellungen fest:
Geben Sie einen gewüschten Ordnernamen ein. Der Ordnername ist gleichzeitig auch der Name des Hauptmenüpunktes. Als Beispiel wählen Sie als 1. Ordnernamen z.B. "Startseite". Unter Beschreibung können Sie eine interne Beschreibung des Ordners eingeben.
Nachdem Sie den Ordnernamen eingegeben haben wählen Sie in der Dropdown-Liste das gewünschte Template für diesen Ordner, bzw. alle später darunter liegenden Seiten aus. Hier steht zurzeit nur "Mein erstes Template" zur Verfügung.
Nach Auswahl des Templates werden die im Template definierten Modulkonfigurationen geladen. Die Modulkonfiguration brauchen wir vorerst nicht beachten.
Zum speichern des Ordners klicken Sie auf den grünen Button. Sie sehen jetzt den neuen, ersten Ordner in der Übersicht des Menüs "Redaktion > Seiten"
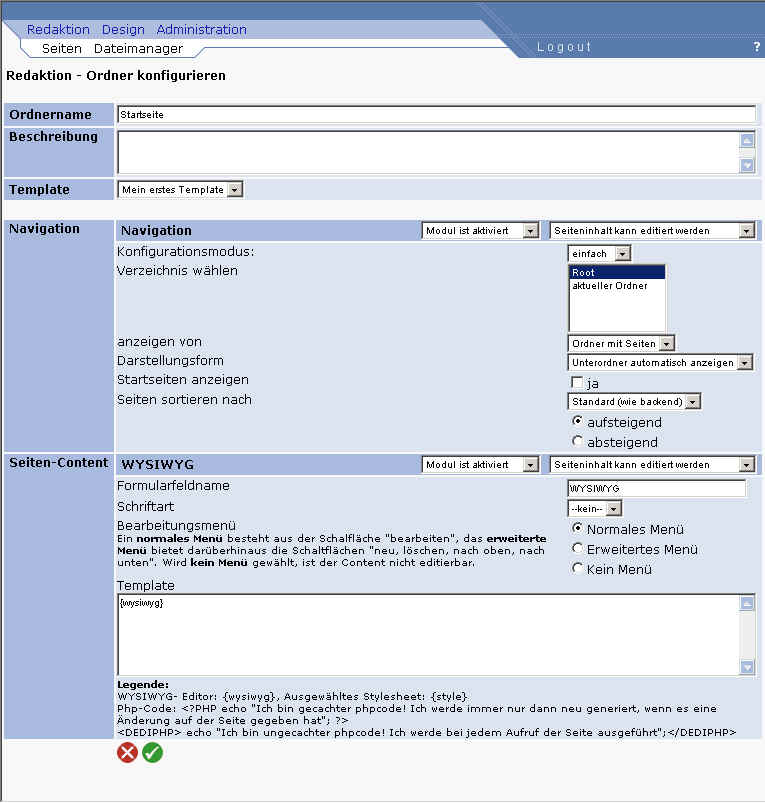
Der neue Ordner ist automatisch "offline" geschaltet. Das sehen Sie in der Übersicht, an dem roten Punkt in der Ordnerzeile. Ein "offline" geschalteter Ordner wird im Backend zur Bearbeitung angezeigt, nicht aber im Frontend (Endnutzerbereich). Dieses hat den großen Vorteil, dass Sie später komplexe Inhalte unsichtbar vom Endnutzer Ihrer Internetseite anlegen und vorbereiten können.
Seite anlegen
Um nun Inhalte (Content) eingeben zu können, legen Sie im ersten Ordner "Startseite" eine Seite an. Inhalte sind immer abhängig von einer Seite.
Klicken Sie rechts neben dem Ordner Startseite auf den ersten Button,![]() "neue Seite anlegen". Im Folgenden nehmen Sie die Einstellungen für unsere erste Seite vor:
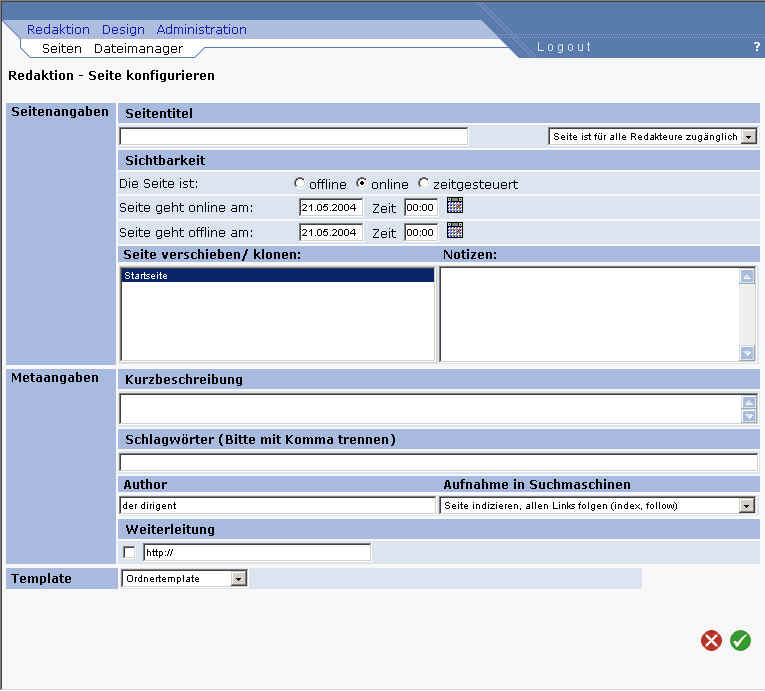
"neue Seite anlegen". Im Folgenden nehmen Sie die Einstellungen für unsere erste Seite vor:
Zur Erklärung der Einstellungen:
| Seitentitel | Titel der Seite, z.B. Startseite |
| Berechtigung | Auswahl welcher Redakteur die Seite bearbeiten darf |
| Sichtbarkeit | Wählen Sie hier zwischen online, offline oder Zeitgesteuert mit Angaben des Start- und Enddatums/Uhrzeit. Für unser Beispiel schalten Sie den Ordner bitte online! |
| Seite verschieben | Positionierung der Seite |
| Notizen | Interne Notizen, z.B. zur Bearbeitung |
| Metaangaben | Angaben zu den Meta-Tags der Seite |
| Weiterleitung | Möglichkeit eine Weiterleitung zu aktivieren |
| Template | Hier legen Sie das Template für die Seite fest. Da Sie dem übergeordneten Ordner "Startseite" bereits ein Template zugeordnet haben, bleibt die Einstellung hier auf "Ordnertemplates". Das System erkennt jetzt das die Seiten das selbe Template benutzt wie der übergeordnete Ordner. Später können hier den Seiten auch andere, vom Ordner unabhängige Templates zugewiesen werden. |
Zum speichern der Seite klicken Sie auf den grünen Button. Nachdem Sie die Einstellungen gespeichert haben, wird Ihnen Ihre erstellte Seite mit den entsprechenden Containern direkt angezeigt.

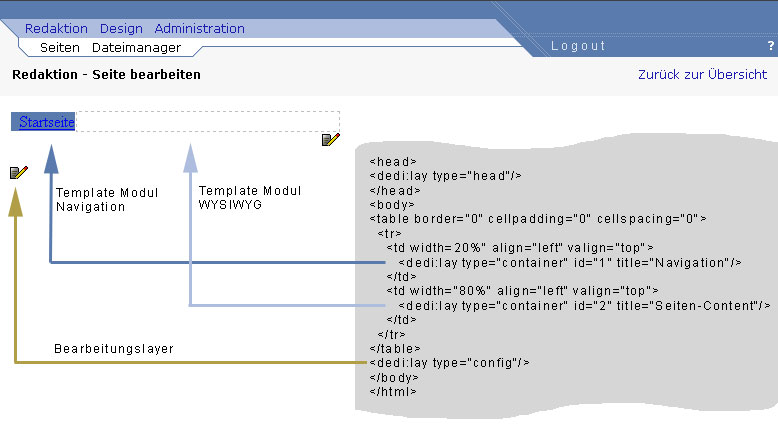
Folgende Grafik erklärt Ihnen die Eingaben im Layout bis zur Ausgabe der Content-Module auf der Seite:

Seiten- / Ordnersystem
Um ein Verständnis für das Zusammenspiel von Seiten, Ordner, Navigation und Content zu bekommen, legen Sie im Folgenden einige Seiten und Ordner im System an.
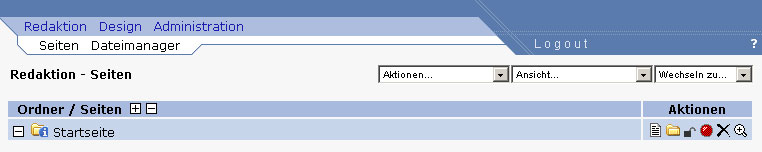
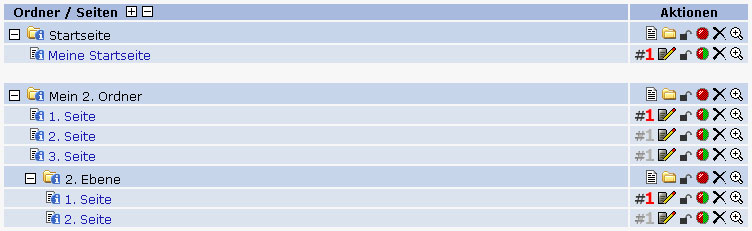
Bis hierher haben Sie im System einen Ordner (gleich Hauptmenüpunkt) sowie eine darunter liegende Seite angelegt. Im Menü "Redaktion > Seiten" sehen Sie die Struktur der bisher angelegten Ordner und Seiten.
In der Übersicht sehen Sie den Ordner "Startseite" sowie die Seite "Meine erste Seite", die automatisch auch als Startseite für den Ordner fungiert. Automatisch bedeutet, das die erste (oberste) Seite in einem Ordner automatisch vom System als Startseite des Ordners definiert wird. Gekennzeichnet wird diese Seite mit ![]() . Sind mehrere Seiten in einem Ordner vorhanden, kann die Startseite, das heißt die Seite, die beim Aufrufen eines Hauptmenüpunktes (Ordner) angezeigt wird, frei definiert werden.
. Sind mehrere Seiten in einem Ordner vorhanden, kann die Startseite, das heißt die Seite, die beim Aufrufen eines Hauptmenüpunktes (Ordner) angezeigt wird, frei definiert werden.
Um nun einen weiteren Hauptmenüpunkt in der ersten Ebene anzulegen, wiederholen Sie einfach die bereits beschriebenen Schritte "Neuen Ordner anlegen". Zur Erinnerung: Wählen Sie oben in der Dropdown-Liste "Aktionen", die Funktion "Neuen Ordner anlegen"
Nennen Sie in der folgenden Eingabemaskte den Ordner "Mein 2. Ordner" und wählen Sie das zur Verfügung stehende Template aus. Anschließend speichern Sie die Einstellungen durch Klick auf den grünen Button ab. Sie gelangen jetzt automatisch wieder in die Übersicht, wo Ihnen der neue Ordner angezeigt wird.
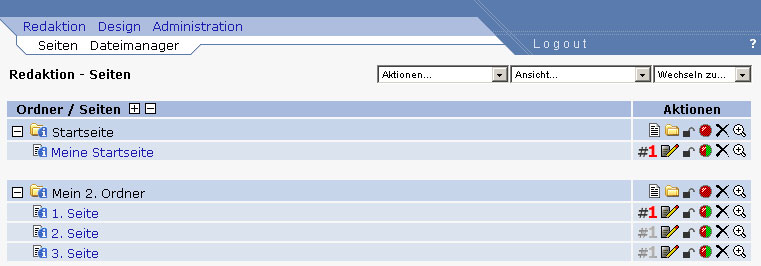
Um nun das Zusammenspiel ziwschen Ordner / Seiten und Navigation zu verstehen, legen Sie unterhalb von "Mein 2. Ordner" 3 neue Seiten an. Gehen Sie hierzu mit der Maus in der Zeile "Mein 2. Ordner", rechts auf den Button "neue Seite anlegen" und führen Sie die Schritte wie oben durch. Benennen Sie die Seiten 1. Seite, 2. Seite und 3. Seite. Anschließend kehren Sie unter "Redaktion > Seiten" wieder zurück zur Ordner / Seiten-Übersicht.
Sie können Ihre Ordner / Seitenstruktur auch auf mehrere Ebenen verteilen. Das bedeutet, Sie können innerhalb von Ordnern auch "Unterordner" einfügen. Diese "Unterordner" stellen dann die Ebene 2 und weitere Ebenen dar. Das verwendete Modul Navigation unterstützt theoretisch unbegrenzt viele Ebenen, wobei der Übersichtlichkeit halber drei bis vier Ebenen ausreichen sollten.
Um eine weitere Ebene, sprich einen Unterordner zu einem Ordner, einzufügen gehen Sie in der Ordnerzeile "Mein 2. Ordner auf den Button ![]() "neuen Ordner anlegen". Legen Sie, wie bereits in der ersten Ebene beschrieben, einen neuen Ordner mit dem Namen "2. Ebene" an. Danach erstellen Sie in diesem Ordner 1 Seite und bleiben in der Seitenansicht.
"neuen Ordner anlegen". Legen Sie, wie bereits in der ersten Ebene beschrieben, einen neuen Ordner mit dem Namen "2. Ebene" an. Danach erstellen Sie in diesem Ordner 1 Seite und bleiben in der Seitenansicht.
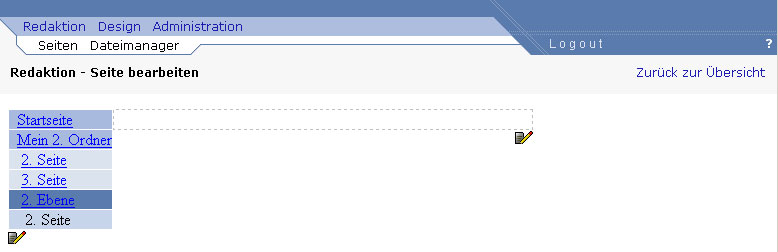
Um das Anlegen von Seiten komfortabeler zu gestalten, stellt das System direkt in der Seitenansicht einen so genannten Bearbeitungslayer zur Verfügung. Fahren Sie mit der Maus über den kleinen Butten am Ende der Navigation. Es öffnet sich der Bearbeitungslayer.
Mit dem Bearbeitungslayer können Sie direkt in der Seitenansicht neue Seiten und Ordner unterhalb des gerade aktiven Ordners anlegen. Beachten Sie, das Sie in dieser Ansicht keinen Hauptordner (1. Ebene) anlegen können. Hierzu wechseln Sie wieder in die Übersicht "Redaktion > Seiten". Zur Zeit befinden Sie sich im Ordner "2. Ebene". Hierlegen Sie jetzt eine weitere Seite an in dem Sie im Bearbeitungslayer die Funktion "Seite > anlegen" wählen. Als Seitennamen geben Sie "2. Seite" ein und speichern Sie die neue Seite im Ordner "2. Ebene" ab.
Bis hier haben Sie nun 3 Ordner in zwei Ebenen angelegt. Diese Übung sollte Ihnen zeigen, das die Navigation dynamisch Ihre Seiten und Ordner anzeigt ohne das Sie diese besonders definieren müssen. Klicken Sie ein wenig in der Navigation um die Funktionsweise besser zu verstehen.
Eine klare Struktur der angelegten Ordner und Seiten in den verschiedenen Ebenen sehen Sie in der Übersicht, "Redaktion > Seiten".
Das System können Sie jetzt nach Ihren Anforderungen weiterführen. Durch die übersichtliche Sortierung in Ordner und Ebenen können Sie Ihre Inhalte/Seiten sehr schön strukturieren und so auch komplexe Internetprojekte sortiert aufbauen bzw. verwalten.
Inhalte (Content) anlegen
Um Content, sprich Inhalte auf der Seite eingeben zu können, haben Sie in der Templatekonfiguration das Modul WYSIWYG eingebunden. Das Modul enthält einen komfortablen Editor, mit dem Sie Texte, Bilder und Links eingeben und erstellen können.
Um Inhalte in eine entsprechende Seite eigeben zu können, klicken Sie unter "Redaktion > Seiten" auf eine beliebige Seite. Für dieses Beispiel klicken Sie einfach auf "Meine Startseite". Die Startseite wird nun im Bearbeitungsmodus angezeigt.
Im Gegensatz zum Navigationsmodul, welches Inhalte direkt aus den angelegten Seiten und Ordnern generiert, können Sie mit dem WYSIWYG Modul individuelle Inhalte anlegen. Um Inhalte einzugeben gibt es zwei Möglichkeiten:
Direkte Texteingabe in die Seite
Um direkt Text in die Seite einzugeben klicken Sie in den gestrichelten Bereich und schreiben Sie einen Text, z.B. obligatorisch "Hallo Welt!". Um den Text zu speichern gehen Sie mit der Maus unten rechts auf den Button mit dem Stift und lassen die Maus auf dem Button stehen. Es öffnet sich ein Menü, hier wählen Sie "speichern". Die Seite ist nun gespeichert.
Eingabe über den WYSIWYG Editor
Das Modul WYSIWYG stellt jedoch noch eine Vielzahl an weiteren Funktionen zur Verfügung. Hierzu steht ein erweiterter Bearbeitungsbereich zur Verfügung.Um den Bereich aufzurufen gehen Sie mit der Maus wieder rechts unten auf den Button mit dem Stift. Es öffnet sich das Bearbeitungsmenü, hier wählen Sie "bearbeiten".
In dieser Ansicht stehen Ihnen viele bekannte Funktionen aus einer normalen Textverarbeitungs-software (z.B. Word oder OpenOffice) zur Verfügung. Sie können Ihren Text formatieren (Schriftart, Größe, Aussehen, Ausrichtung), Aufzählungen und Texte einrücken, sowie Schrift- und Hintergrundfarben definieren. Um die Befehlen auf den Text anzuwenden, makieren Sie erst den gewünschten Text und klicken Sie dann auf die gewünschte Funktion im Menü. Probieren Sie einfach ein wenig aus um die Funktionen kennen zu lernen.
Im folgenden werden die Funktionen Link und Bild einfügen erklärt.
Modul WYSIWYG / Link einfügen
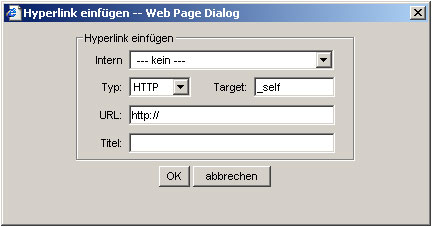
Über die Funktion "Link einfügen" können Sie bequem Links zu internen oder externen Seiten einfügen. Wählen Sie hierzu die vierte Schaltfläche von rechts (Kettensymbol). Ihnen wird ein Bearbeitungsfenster angezeigt.
Zur Erklärung:
Intern
In der Dropdown-Liste können Sie direkte Links zu internen Seiten auswählen. Die benötigten Werte im Feld URL werden dabei vom System automatisch geschrieben und brauchen nicht geändert zu werden. Sie können dabei auf Ordner (schwarz) oder auch direkt auf eine bestimmte Seite (blau) linken. Bei der verlinkung auf einen Ordner wird automatisch die im Ordner definierte Startseite angezeigt.
Typ
Hier können Sie den Typ des Links einstellen. Bei der Wahl der Einstellung wird das Protokoll (z.B. http://, ftp://, mailto:) automatisch in das Eingabefeld URL eingefügt. Bei einem normalen Link auf eine Seite/Ordner oder eine externe URL ist der Wert "HTTP" richtig. Bei einem Link auf eine E-Mail-Adresse wäre z.B. der Wert "mailTo" richtig. Weitere Einstellungen sollten nur versierte Benutzer vornehmen.
Target
Als Target bezeichnet man das Ziel des Links. Target wird als zusätzliches Attribut im HTML-Quelltext angegeben. Mögliche Werte sind hier:
- _self -> Linkziel öffnet sich im selben Browserfenster (Standard)
- _blank -> Linkziel öffnet sich in einem neuen Browserfenster
Weitere HTML konforme Target-Attribute, z.B. für Frameprogrammierungen, sind natürlich möglich.
URL
Hier wird bei internen Links die URL automatisch eingetragen. Bei Links zu externen Internetadressen müssen Sie die vollständige URL hier eintragen.
Titel
Ausgabe der Linkbezeichnung im Browser, z.B. der verlinkte Text.
Um die eingegeben Link-Einstellungen zu übernehmen, klicken Sie auf ok.
Modul WYSIWYG / Bild einfügen
Das WYSIWYG Modul kann auf zwei Arten Bilder hinzufügen.
- Direkte Verlinkung auf eine Bild-URL
- Zugriff auf den DeDi-Dateimanager
Um direkt auf ein externes Bild zu verweisen, dessen URL Sie kennen, wählen Sie im WYSIWYG Modul die dritte Schaltfläche von Links "Bild einfügen". Es öffnet sich ein Fenster, in dem Sie unten Links eine entsprechende URL zu einem externen Bild angeben können.
Eine komfortablere Möglichkeit ist die Nutzung des internen DeDi-Dateimanagers. Um ein Bild über den Dateimanager zu verwalten, muss dieser vorerst aufgerufen werden. Grundsätzlich gilt, das alle Bilder die im Rahmen des Systems zur Verfügung stehen sollen, vorher über den Dateimanager hochgeladen werden müssen.
Wechseln Sie jetzt in den Dateimanager unter "Redaktion > Dateimanager".
Der Dateimanager
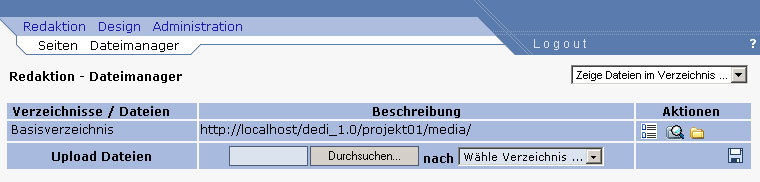
Der interne Dateimanager verwaltet alle Dateien, also Grafiken, PDFs, Archive uvm., die in den Inhalten / Seiten zur Verfügung stehen sollen. Alle Dateien die über den Dateimanager verwaltet werden, liegen im Verzeichnis "media" des jeweiligen Projektes (hier projekt01). Der Komplette Pfad des "Basisverzeichnis" wird Ihnen im Dateimanager angezeigt.
In der Grundinstallation ist die Inhalts und Ordnerstruktur noch nicht mit der Datenbank abgeglichen. Um die Dateien und Ordner des Basisverzeichnisses erstmalig in die Datenbank zu schreiben, müssen Sie rechts in der Zeile das "Basisverzeichnis importieren".
Nach Klick auf den Button öffnet sich ein Fenster. Hier können Sie verschiedene Funktionen auswählen. Wir beschränken uns vorerst auf den "Start Verzeichnisscan". Nach Fertigstellung schließt das Fenster automatisch.
Nach Abschluss des Scanvorganges steht nun die Standardordnerstruktur zur Verfügung.
Grundsätzlich kann die Ordnerstruktur selber erstellt und geändert werden. Sie ist lediglich eine Sortierungshilfe die vom System vorgegeben wird.
Um nun eine Datei, in diesem Falle ein Bild, in das System zu integrieren, können Sie über die Funktion "Upload Dateien" die gewünschte Datei von Ihrer Festplatte auswählen und ein beliebiges Verzeichnis wählen, in dem die Datei gespeichert werden soll.
Nach Auswahl der Datei klicken Sie rechts auf das Diskettensymbol um die Datei zu speichern.
Wenn die Datei nicht gespeichert werden kann, prüfen Sie ob Sie ein Verzeichnis ausgewählt haben oder ob Sie bei der Installation das Verzeichnis "media" und allen hier sichtbaren Ordnern die Rechte 777 gegeben haben. Wenn nicht, holen Sie dieses nach und führen Sie den Vorgang erneut aus. Für diese Anleitung Laden Sie ein Bild im .jpg Format in das Verzeichnis img hoch.
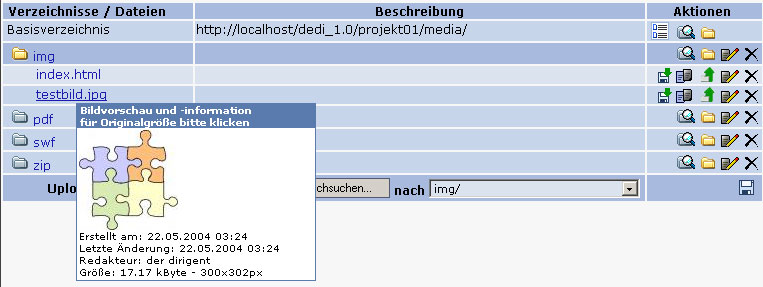
Um den Upload zu kontrollieren, öffnen Sie das Verzeichnis in dem Sie das Bild gespeichert haben und fahren Sie mit der Maus über den Dateinamen. Sie sehen nun eine Vorschau, ein so genanntes Thumbnail Ihres Originalbildes.
Ein Klick auf den Dateinamen öffnet das Bild im neuen Fenster und in Originalgröße. Das Vorschaubild ( Thumbnail) wird vom System automatisch erstellt und abgespeichert.
Das Bild im Dateimanager steht nun auch in allen anderen Modulen des Systems zur weiteren Verwendung zur Verfügung.
Wechseln Sie jetzt wieder in "Redaktion > Seiten > Meine Startseite > WYSIWYG bearbeiten"
Um das neu hoch geladene Bild nun über das WYSIWYG Modul in die Seite einfügen zu können, wählen Sie die dritte Schaltfläche von rechts, "Bild einfügen". Es öffnet sich ein Fenster in dem Sie das Bild auswählen und verschiedene Einstellungen festlegen können.
Klicken Sie auf "ok" und speichern Sie das eingefügte Bild durch klick auf den grünen Button ab. Sie haben nun erfolgreich ein Bild in Ihre "Startseite" eingefügt.
Ordner und Seiten online schalten
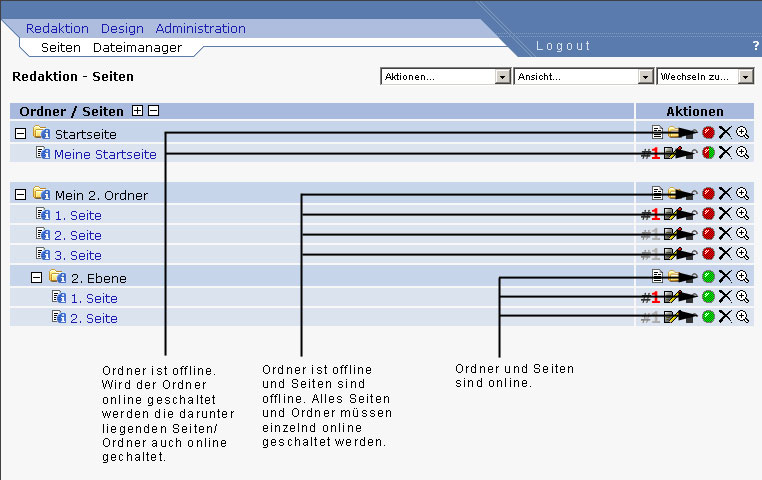
Sie haben in den vorbeschriebenen Kapiteln die wichtigsten Funktionen des Systems kennen gelernt um Inhalte, Seiten und Ordnerstrukturen anzulegen. Unter den Menüpunkt "Redaktion > Seiten" sehen Sie Ihre bisher angelegten Seiten und Ordner.
Aufgrund der Voreinstellungen sind die Ordner und eventuell auch einige Seiten zur Zeit noch offline geschaltet. Das bedeutet, die Ordner sind für den Endnutzer noch nicht sichtbar.
Dieses wollen wir jetzt ändern. Vorerst aber noch eine Erklärung den möglich Einstellungen um Ordner bzw. Seiten "versteckt" zu erstellen.
Schalten Sie durch Klick auf den Punkt "online/offline schalten".
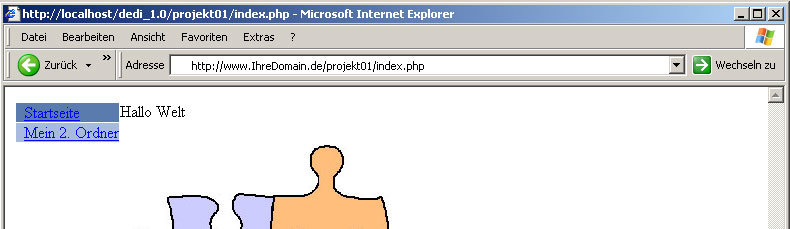
Seiten im Browser aufrufen
Damit Sie nun die Seiten genauso sehen, wie sie für den Endnutzer erscheinen, geben Sie im Browser folgende URL ein: http://www.ihreDomain.de/projekt01/ (wie immer ersetzen Sie bitte "projekt01" mit der Bezeichnung Ihres Projektes)