Design
Aus DeDi-Help
| Version vom 20:55, 3. Nov. 2005 (bearbeiten) Screengarden (Diskussion | Beiträge) K ← Zum vorherigen Versionsunterschied |
Aktuelle Version (11:18, 6. Okt. 2009) (bearbeiten) (Entfernen) Eppi (Diskussion | Beiträge) |
||
| Zeile 2: | Zeile 2: | ||
| - | Unter dem Hauptmen�punkt �Design� stehen Ihnen alle Funktionen die mit dem Design der Inhalten und Vorlagen zu tun haben. Klicken Sie auf dem Hauptmen�punkt �Design� und es �ffnen sich die zur Verf�gung stehenden Untermen�punkte. | + | Unter dem Hauptmenüpunkt "Design" stehen Ihnen alle Funktionen die mit dem Design der Inhalten und Vorlagen zu tun haben. Klicken Sie auf dem Hauptmenüpunkt "Design" und es öffnen sich die zur Verfügung stehenden Untermenüpunkte. |
| [[Bild:Design-menue.jpg]] | [[Bild:Design-menue.jpg]] | ||
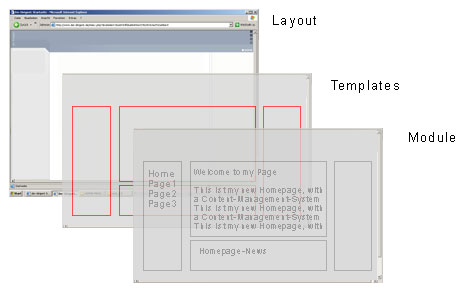
| - | �Der-Dirigent� ist ein modular aufgebautes, datenbankbasiertes Content-Management-System. Das bedeutet, das eine klare Trennung von Layout, Inhalten, Programmmodulen stattfindet. Um diese Trennung vorzunehmen, gibt es drei wichtige Programmbestandteile die sp�ter im Frontend wieder als eine Einheit zusammenspielen. | + | "Der-Dirigent" ist ein modular aufgebautes, datenbankbasiertes Content-Management-System. Das bedeutet, das eine klare Trennung von Layout, Inhalten, Programmmodulen stattfindet. Um diese Trennung vorzunehmen, gibt es drei wichtige Programmbestandteile die später im Frontend wieder als eine Einheit zusammenspielen. |
| [[Bild:Cms-trennung.jpg]] | [[Bild:Cms-trennung.jpg]] | ||
| Zeile 13: | Zeile 13: | ||
| '''Layout''' | '''Layout''' | ||
| - | Als Layout bezeichnet man die Informationen, die das grunds�tzliche aussehen aller Seiten innerhalb der Internetpr�senz vorgeben. Als Layoutvorlage nutzt �Der-Dirigent� eine normale HTML-Datei mit allen n�tigen Grafiken und Farben, allerdings ohne Inhalte. | + | Als Layout bezeichnet man die Informationen, die das grundsätzliche aussehen aller Seiten innerhalb der Internetpräsenz vorgeben. Als Layoutvorlage nutzt "Der-Dirigent" eine normale HTML-Datei mit allen nötigen Grafiken und Farben, allerdings ohne Inhalte. |
| '''Templates''' | '''Templates''' | ||
| - | Die Templates setzen auf das Layout auf und definieren, welche Module im Layout wo platziert sind. Die Templates sind varialbel f�r jede Seitenart anlegbar. | + | Die Templates setzen auf das Layout auf und definieren, welche Module im Layout wo platziert sind. Die Templates sind varialbel für jede Seitenart anlegbar. |
| '''Module''' | '''Module''' | ||
| - | Module sind kleine Programme, mit denen Sie sp�ter Ihre Inhalte anlegen k�nnen. Als Modul steht zum Beispiel ein WYSIWYG-Editor zur Verf�gung mit dem Sie Texte und Bilder erstellen k�nnen, oder auch umfangreiche Module wie ein News-System. | + | Module sind kleine Programme, mit denen Sie später Ihre Inhalte anlegen können. Als Modul steht zum Beispiel ein WYSIWYG-Editor zur Verfügung mit dem Sie Texte und Bilder erstellen können, oder auch umfangreiche Module wie ein News-System. |
| - | Als weitere Designkomponetnen bietet Ihnen �Der-Dirigent� einen systeminternen CSS-Editor (Cascade-Style-Sheet). Mit CSS k�nnen Sie zentral Schriften, Farben und vieles mehr steuern. Alle einmal definierten CSS-Klassen stehen sp�ter bei der Inhaltserstellung wieder zur Verf�gung. Jede gew�nschte CSS-Klasse braucht so also nur einmal definiert werden. Auch die Einbindung beliebiger Javaskript-Komponenten ist �ber das System m�glich. �Der-Dirigent� stellt hierzu eine zentrale Javascript-Ablage zur Verf�gung, so das Sie die gew�nschten Scripte nicht jedesmal neu einbauen m�ssen sondern einen zentralen Zugriff haben. | + | Als weitere Designkomponetnen bietet Ihnen "Der-Dirigent" einen systeminternen CSS-Editor (Cascade-Style-Sheet). Mit CSS können Sie zentral Schriften, Farben und vieles mehr steuern. Alle einmal definierten CSS-Klassen stehen später bei der Inhaltserstellung wieder zur Verfügung. Jede gewünschte CSS-Klasse braucht so also nur einmal definiert werden. Auch die Einbindung beliebiger Javaskript-Komponenten ist über das System möglich. "Der-Dirigent" stellt hierzu eine zentrale Javascript-Ablage zur Verfügung, so das Sie die gewünschten Scripte nicht jedesmal neu einbauen müssen sondern einen zentralen Zugriff haben. |
| - | Im folgenden erkl�ren wir Ihnen die einzelnen Design-Bereiche des Systems. | + | Im folgenden erklären wir Ihnen die einzelnen Design-Bereiche des Systems. |
| [[Category:Handbuch]] | [[Category:Handbuch]] | ||
Aktuelle Version
Design
Unter dem Hauptmenüpunkt "Design" stehen Ihnen alle Funktionen die mit dem Design der Inhalten und Vorlagen zu tun haben. Klicken Sie auf dem Hauptmenüpunkt "Design" und es öffnen sich die zur Verfügung stehenden Untermenüpunkte.
"Der-Dirigent" ist ein modular aufgebautes, datenbankbasiertes Content-Management-System. Das bedeutet, das eine klare Trennung von Layout, Inhalten, Programmmodulen stattfindet. Um diese Trennung vorzunehmen, gibt es drei wichtige Programmbestandteile die später im Frontend wieder als eine Einheit zusammenspielen.
Layout
Als Layout bezeichnet man die Informationen, die das grundsätzliche aussehen aller Seiten innerhalb der Internetpräsenz vorgeben. Als Layoutvorlage nutzt "Der-Dirigent" eine normale HTML-Datei mit allen nötigen Grafiken und Farben, allerdings ohne Inhalte.
Templates
Die Templates setzen auf das Layout auf und definieren, welche Module im Layout wo platziert sind. Die Templates sind varialbel für jede Seitenart anlegbar.
Module
Module sind kleine Programme, mit denen Sie später Ihre Inhalte anlegen können. Als Modul steht zum Beispiel ein WYSIWYG-Editor zur Verfügung mit dem Sie Texte und Bilder erstellen können, oder auch umfangreiche Module wie ein News-System.
Als weitere Designkomponetnen bietet Ihnen "Der-Dirigent" einen systeminternen CSS-Editor (Cascade-Style-Sheet). Mit CSS können Sie zentral Schriften, Farben und vieles mehr steuern. Alle einmal definierten CSS-Klassen stehen später bei der Inhaltserstellung wieder zur Verfügung. Jede gewünschte CSS-Klasse braucht so also nur einmal definiert werden. Auch die Einbindung beliebiger Javaskript-Komponenten ist über das System möglich. "Der-Dirigent" stellt hierzu eine zentrale Javascript-Ablage zur Verfügung, so das Sie die gewünschten Scripte nicht jedesmal neu einbauen müssen sondern einen zentralen Zugriff haben.
Im folgenden erklären wir Ihnen die einzelnen Design-Bereiche des Systems.