Dokumentation DeDi-Flex
Aus DeDi-Help
DeDi-Flex - Version 0.68
[bearbeiten] Backend (Konfiguration im Template):
DeDiFlex 0.68 enthält folgende Konfigurationsbereiche:
Schriftart {font1-5}:
Es können 5 Schriftarten ausgewählt werden, die von den Elementgruppen verwendet
werden können. Voraussetzung hierfür ist ein in ein Layout eingebundenes Stylesheet.
CSS-Typ muss stimmen
Bitte beachten, dass die CSS-Elemente der Schriftdefinition als CSS-Typ "Klasse" deklariert
werden müssen, da Sie sonst nicht in dem Auswahlmenü angezeigt werden. Als Beispiel sei hier
auf die CSS-Klasse ".Arial_12px" aus der Standard-CSS-Datei vewiesen. Der Punkt vor dem
sog. "Selektor" wird automatisch mit angegeben, wenn Sie bei selbst definierten Stylesheets
in "Design > Stylesheet > CSS-Regel bearbeiten" bei "CSS-Typ" in dem Dropdownfeld "Klasse" auswählen.
{font1-5} mittel class in HTML-Tag einbinden
Die Einbindung der Schriftarten erfolgt weiter unten bei den Elementgruppen. Sie benötigen
hier HTML-Tags, die es Ihnen ermöglichen, die CSS-Klasse einzubinden. Ein Beispiel soll das
verdeutlichen:
Beispielbeschreibung
Sie möchten gerne ein einzeiliges Textfeld als Content-Element für Überschriften verwenden.
Sie definieren in der eingebundene CSS-Datei eine gefettete Schrift. Diese speichern Sie als
Klasse ".Fett" ab. Sie wählen in DeDi-Flex als Schriftart "{font1}" diese Klasse ".Fett" aus.
Als nächsten Schritt wechseln Sie mit dem Cursor in das Konfigurationsfeld der 1. Elementgruppe.
Die Standardeinstellung ist hier der Eintrag "{text}" und steht für die Elementgruppe
"Einzeiliges Textfeld". Sie können die Klasse wie folgt einbinden:
Code-Beispiel
<p class="{font1}">{text}</p> oder:
<div class="{font1}">{text}</div> oder:
<span class="{font1}">{text}</span> ...
Template-Beschriftung ausgeben:
Der Eintrag in dem Feld "Name" der jeweiligen Elementgruppe wird mit ausgegeben
Element auf an 1. Position einfügen:
Standardgemäß wird im Frontend bei DeDi-Flex das Dropdown-+-Zeichen erst am Ende aller bisher
eingefügten Elemente angezeigt. Mit diesem Kontrollkästchen können Sie auch vor allen Elementen
ein Dropdown-+-Zeichen anzeigen lassen.
Element auf jeder Zeile einfügen:
Mit dieser Option wird nach jedem Element ein Dropdown-+-Zeichen angezeigt.
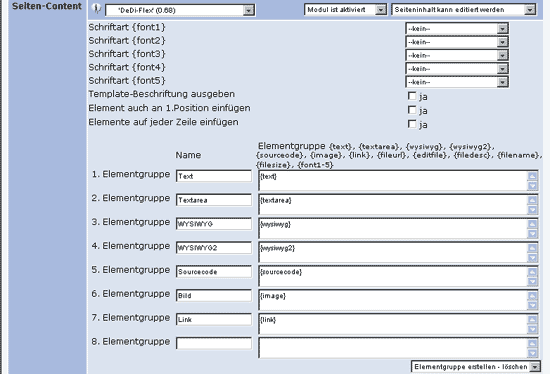
Das Bild zeigt DeDi-Flex 0.68 mit allen aktivierten Optionen.
Elementgruppe 1 - 8
Hier definieren Sie die Art, Anzahl und Reihenfolge der sog. Elementgruppen. Die Elementgruppen
stellen folgende Einzelmodule in DeDi-Flex dar:
Elementgruppe {text} = einzeiliges Textfeld
Elementgruppe {textarea} = mehrzeilige Textarea
Elementgruppe {wysiwyg} = Wysiwyg-Editor 1
Elementgruppe {wysiwyg2} = Wysiwyg-Editor 2 (mit erw. Funktionen)
Elementgruppe {sourcecode} = Quellcode
Elementgruppe {image} = verweist auf ein Bild, das mit dem Dateimanager verwaltet wird
Elementgruppe {link} = Verknüpfung zu einer Seite
Elementgruppe {fileurl} = Verknüpfung zu einer Datei, die mit dem Dateimanager verwaltet wird.
Elementgruppe {editfile} = Möglichkeit, Dateilink zu ündern
Elementgruppe {filedesc} = Dateibeschreibung aus Dateimanager anzeigen lassen
Elementgruppe {filename} = Dateiname anzeigen lassen
Elementgruppe {filesize} = Dateigröße anzeigen lassen
Elementgruppe {font1-5} = Layoutvariable, die auf Stylesheet-Klasse verweist
Hinweis zur Version 0.91:
In dieser Version gibt es erweiterte Parameter/Variablen für das Link-Element, welche in der Vorgabe-Einstellung aber leider fehlerhaft kombiniert sind sind und deshalb so nicht funktionieren:
{editlink} {linkurl}, {linkdesc} ,{linktarget}
Statt der Variablen "{link}" gibt es jetzt alternativ die Variable "{editlink}" das ganze kann wie folgt definiert werden werden:
{editlink} <a href="{linkurl}" target="{linktarget}">{linkdesc}</a>
Beispiel aus dem Forum zur Verwendung >>>
Elementgruppe erstellen/löschen:
Hier können weitere Elementgruppenfelder erstellt bzw. bestehende gelöscht werden.
[bearbeiten] Frontend (Erscheinungsbild und Möglichkeiten auf der Seite):
DeDi-Flex zeichnet - wie sein Name schon sagt - aus, dass verschiedene sog. Elemente,
welche über Elementgruppen definiert werden, frei über ein Dropdownmenü auf einer Seite
eingefügt werden können.
Im Frontend erscheint das Modul zunächst als +-Zeichen. Klickt man auf das +-Zeichen
öffnet sich ein Dropdownmenü. Dieses Dropdownmenü enthält Content-Elemente wie z. B.
ein einzeiliges Textfeld oder den Wysiwyg-Editor. Dem Redakteur/Admin ist es möglich
mehrere Elemente untereinander in unterschiedlicher, frei wählbarer Reihenfolge, einzufügen.
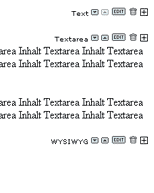
Zunächst erscheint lediglich eine leere Bearbeitungszeile ohne Inhalt. Diese Zeile enthält:
Up- und Down-Button: ![]()
![]() Verschiebt Elementgruppe jeweils um eins nach oben bzw. unten.
Verschiebt Elementgruppe jeweils um eins nach oben bzw. unten.
Edit-Button: ![]() öffnet bei Klick den Editier-Modus des jeweiligen Elements.
öffnet bei Klick den Editier-Modus des jeweiligen Elements.
Löschen-Button: ![]() Löscht nach Bestätigung das jew. Element.
Löscht nach Bestätigung das jew. Element.
Das folgende Bild zeigt DeDi-Flex mit eingefügtem Content (natürlich bei eingeloggtem Redakteur/Admin)